
어도비 스파크 포스트(Adobe Spark Post)를 사용하면 매력적인 소셜 미디어 게시물을 쉽게 만들 수 있습니다. 또한 디자인 및 레이아웃 옵션을 통합하여 훨씬 더 쉽게 만들 수 있습니다. 이것은 공유 가능한 소셜 미디어 그래픽을 만들 수 있는 최고의 도구 중 하나입니다.
보다 예술적이거나 전문적인 것을 원한다면 어도비 스파크 포스트(Adobe Spark Post)는 전문적인 디자인 기술 없이도 영향력 있는 그래픽 이미지를 쉽게 만들 수 있는 방법을 제공합니다. 텍스트, 모양 및 기타 디자인 요소를 추가하고 스타일을 지정할 수 있는 독창적인 옵션이 제공될 뿐만 아니라 AI(인공지능) 덕분에 전체 디자인 프로세스가 매우 단순해집니다.
이것을 사용하면 텍스트와 사진에서 시선을 사로잡는 전문가 다운 그래픽을 만들 수 있습니다. 디자인 템플릿을 선택하여 사진과 텍스트를 추가한 다음 원하는 소셜 미디어 사이트나 블로그에 맞게 크기를 조정하면 완성됩니다.
이 글에서는 어도비 스파크 포스트(Adobe Spark Post)를 사용하여 매력적인 소셜 미디어 그래픽을 만드는 방법을 보여드리겠습니다.
Adobe Spark Post 다운로드 및 액세스
먼저, 모바일 앱(Apple App Store, Google Play)에서 어도비 스파크 포스트(Adobe Spark Post)를 찾아 다운로드하여서 모바일에서 사용할 수 있습니다. 컴퓨터에서 작업하는 것을 선호한다면 spark.adobe.com을 방문하여 웹 브라우저에서 Spark에 액세스 할 수 있습니다. 하지만 데스크탑 버전에는 모바일 버전과 동일한 애니메이션 도구가 제공되지 않습니다.
Spark에 액세스하는 방법에 관계없이 개인의 작업을 저장하려면 어도비 계정이 필요합니다. Spark는 무료로 사용할 수 있지만, 프로젝트의 최종에는 Adobe Spark 워터 마크가 포함됩니다. 워터 마크를 제거할 수 있는 유일한 방법은, 프리미엄 기능으로 Spark에 가입하면 해당 로고를 제거할 수 있습니다. 하지만 Spark는 다른 Creative Cloud 플랜에 포함되어 있기 때문에 Photoshop과 같은 프로그램을 이미 사용하고 있다면 프리미엄 기능을 갖춘 Spark에 액세스 할 수 있습니다.
Adobe Spark Post 시작하기
저는 여기에서 데스크탑 버전으로 소셜 미디어 프로모션 그래픽 이미지를 만들어 보겠습니다.
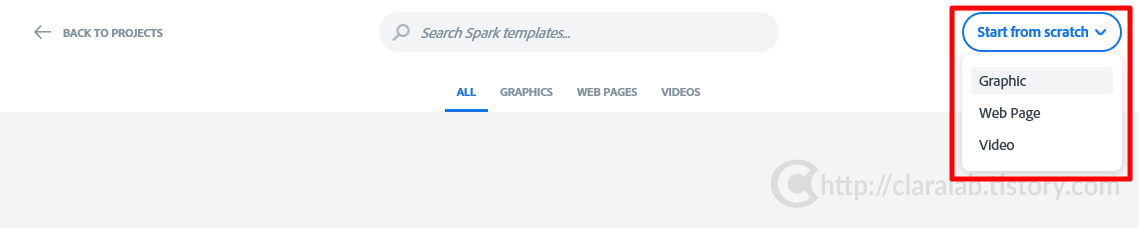
어도비 계정이나 페이스북 또는 이메일 계정을 통해서 로그인해줍니다. 그리고 위에 "Start from scratch" 버튼을 누르면 총 3가지의 선택이 가능합니다. 전 소셜 미디어 포스트를 만들기 위해 그래픽을 사용할 거니까 "Graphic"을 클릭해줍니다.

사이즈 선택
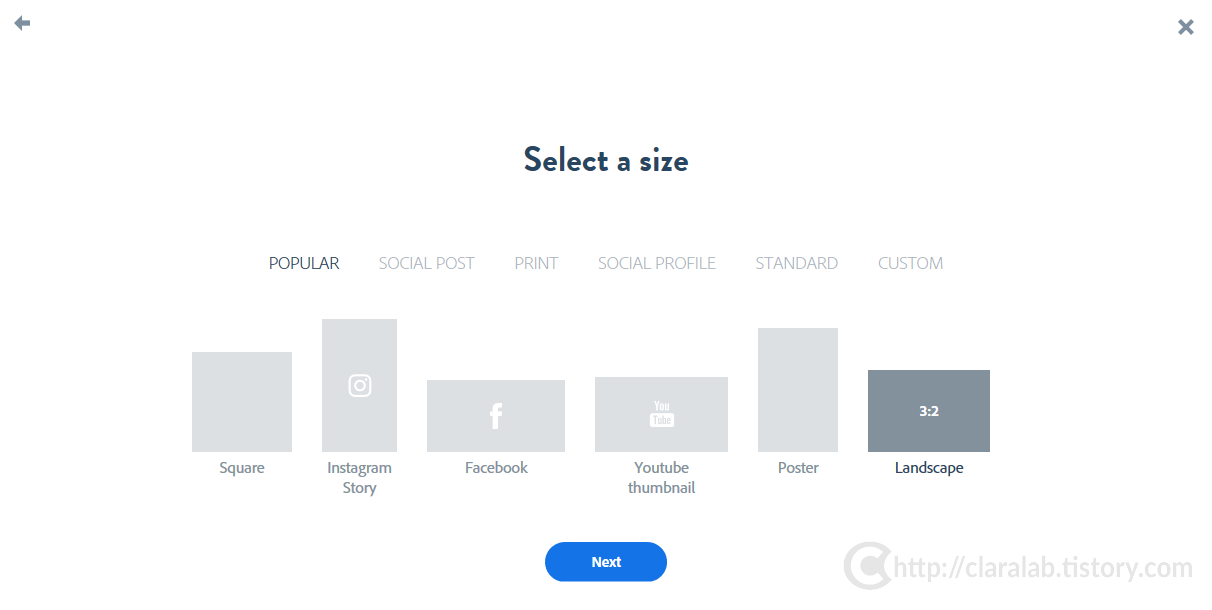
Social Post, Print, Social Profile, Standard, Custom에 맞춰서 사이즈를 선택할 수 있습니다. 예를 들어 Youtube thumbnail, Instagram Story, Facebook, Poster, Landscape 등 원하는 옵션을 선택할 수가 있습니다.
Facebook 게시물에서 이미지가 내 메시지를 가장 잘 전달하는 트윗, 눈길을 끄는 Pintreest 배너, Instagram 스냅에 이르기까지 모든 소셜 미디어 그래픽에 포스트(Post)를 사용합니다. Spark Post를 사용하면 하나의 응집력 있는 디자인을 사용하여 모든 플랫폼을 한 번에 쉽게 만들 수 있습니다.
저는 일단 모든 소셜 미디어에서 가장 활용하기 좋은 사이즈인 Landscape(3:2) 사이즈를 선택했습니다.

사진 선택
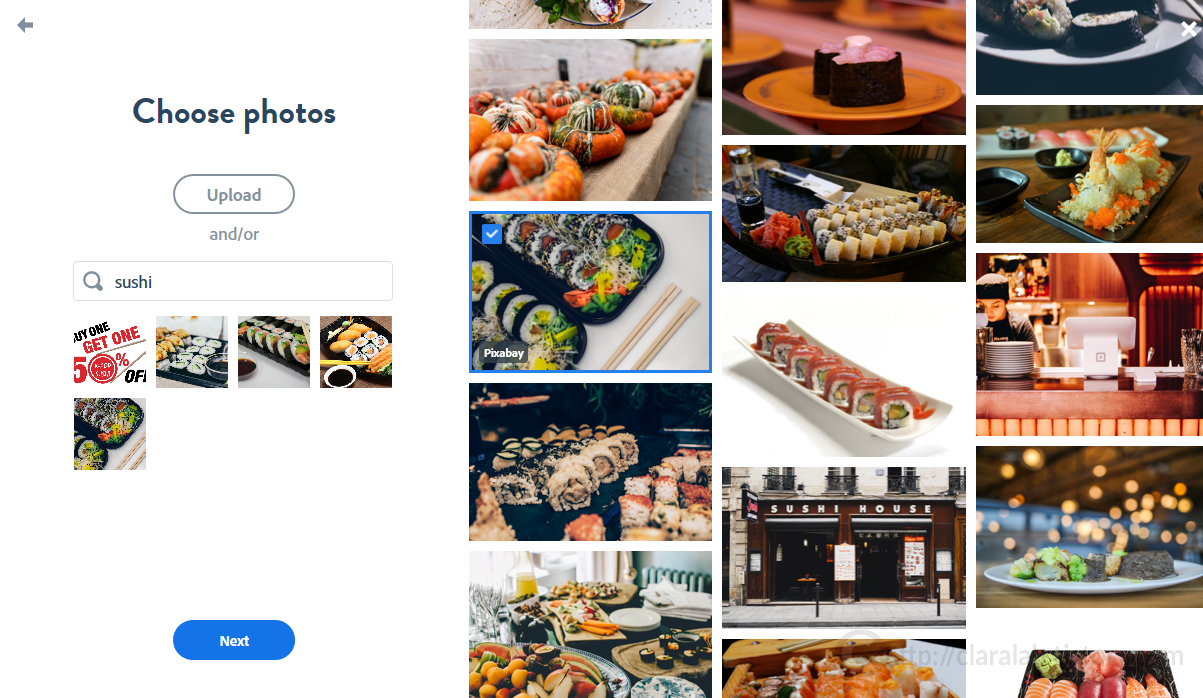
다음으로 넘어가면 이렇게 사진을 선택하는 화면이 나옵니다.
아름다운 사진을 찍을 전문 포토그래퍼가 없어도 Adobe Spark에서는 디자인에 통합할 수 있는 무료 이미지를 제공합니다. 빠른 검색은 수백 개의 결과를 보여줍니다. 또한 내 컴퓨터에 있는 사진을 업로드해서 사용해도 됩니다.
저는 먼저 Upload 버튼을 눌러서 내 컴퓨터에 있는(제가 만든 그래픽) 이미지를 업로드했습니다. 그리고 'sushi'라는 검색어를 통해서 원하는 이미지 몇 개를 선택했습니다.

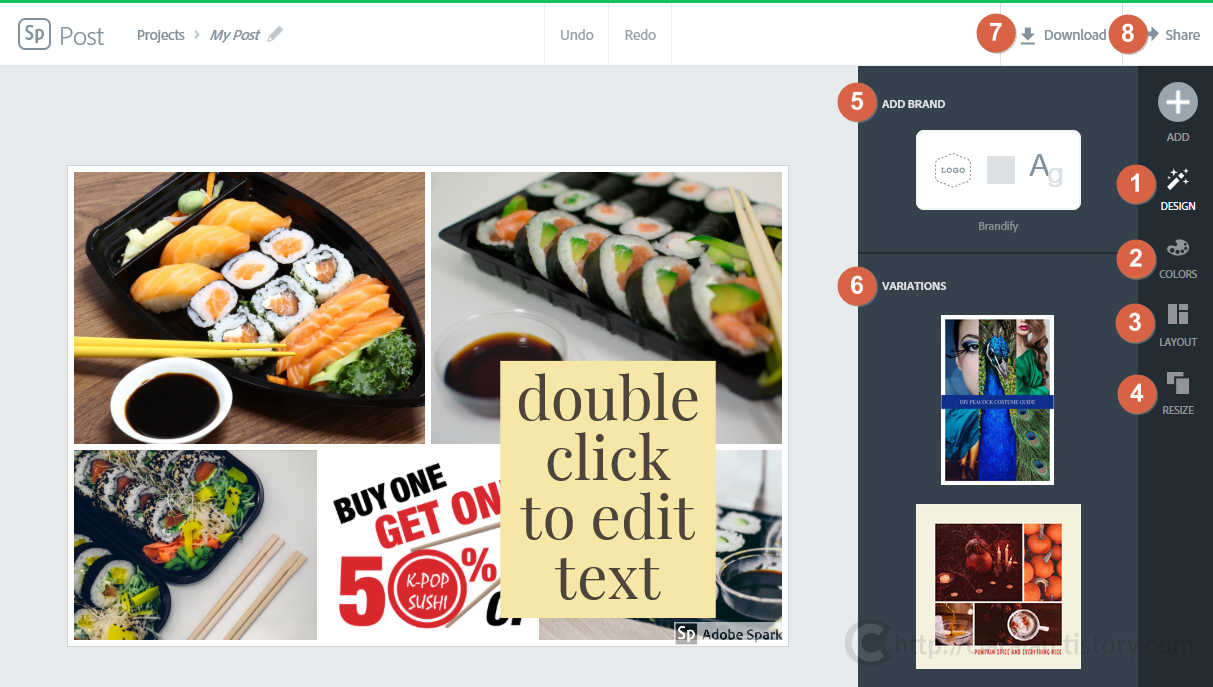
다음으로 넘어가면 아래와 같은 기본 화면이 나옵니다.
왼쪽에 보면 내가 위에서 선택한 사진들로 AI(인공지능)가 임의로 잡아주는 기본 디자인이 나오고, 오른쪽에는 툴의 기본 인터페이스가 보이는데 상당히 직관적이라 적응하는데 어렵지 않습니다.
간략하게 툴의 인터페이스를 살펴보면 아래와 같습니다.
1. DESIGN : 어도비가 권장하는 디자인 레이아웃 샘플들
2. COLORS : 전체적인 색상 조합을 변경 가능
3. LAYOUT : 시진 및 글자에 대한 배치, 이미지 사이즈, 가로, 세로 배율 등을 조절 가능
4. RESIZE : 원하는 포맷의 형태로 사이즈를 조절 가능
5. ADD BRAND : 로고, 심벌 또는 텍스트(글씨) 등을 넣어서 브랜드 이미지를 줄 수 있음
6. VARIATIONS : 다양한 레이아웃의 샘플 디자인을 선택할 수 있음
7. Download : 최종 작업 파일을 내 컴퓨터로 다운로드할 수 있음
8. Share : 링크를 만들거나 SNS에 공유할 수 있음

디자인(DESIGN)
VARIATIONS에서 디자인 샘플 선택
오른쪽 인터페이스에 보면 VARIATIONS이라는 카테고리가 있습니다. 여기에는 일종의 디자인 샘플들이 섬네일 형태로 아래로 쭉 나열되어 나타납니다.
이것이 어도비 스파크 포스트(Adobe Spark Post)의 매력 중 하나인데, 사전 설정값이 상당히 다양하고 그 퀄리티도 꽤나 훌륭합니다. 포토샵으로 글씨체 바꾸면서 시간과 공을 들이며 소셜 미디어 그래픽 이미지를 만드는 것보다, 오히려 이게 훨씬 편하고 심지어 퀄리티도 전문적일 만큼 높습니다.
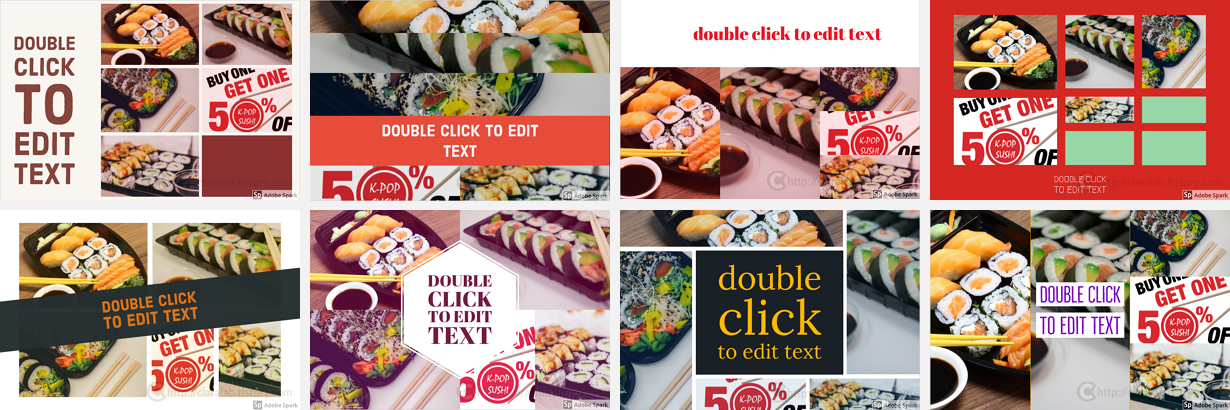
아래는 디자인 샘플 중 이것저것 클릭해서 나온 결과물을 모아봤습니다.

VARIATIONS에서 제시하는 섬네일 샘플 중에서 원하는 디자인 섬네일을 클릭했더니, 왼쪽에 보면 AI(인공지능)으로 보여주는 기본 디자인 위에 이렇게 디자인이 다양하게 변경되어 나타납니다. 정말 놀랍지 않나요? 저도 작업하는 순간 Adobe Spark Post의 매력에 푹 빠져듭니다.

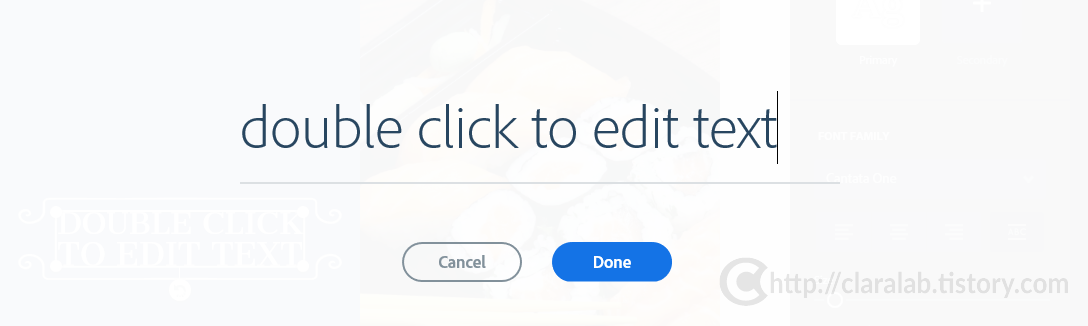
선택된 디자인의 가운데에 있는 텍스트를 더블 클릭하면 아래와 같이 콘텐츠 내용을 입력하라는 화면이 나타납니다. 여기에 원하는 텍스트를 넣어주면 됩니다.

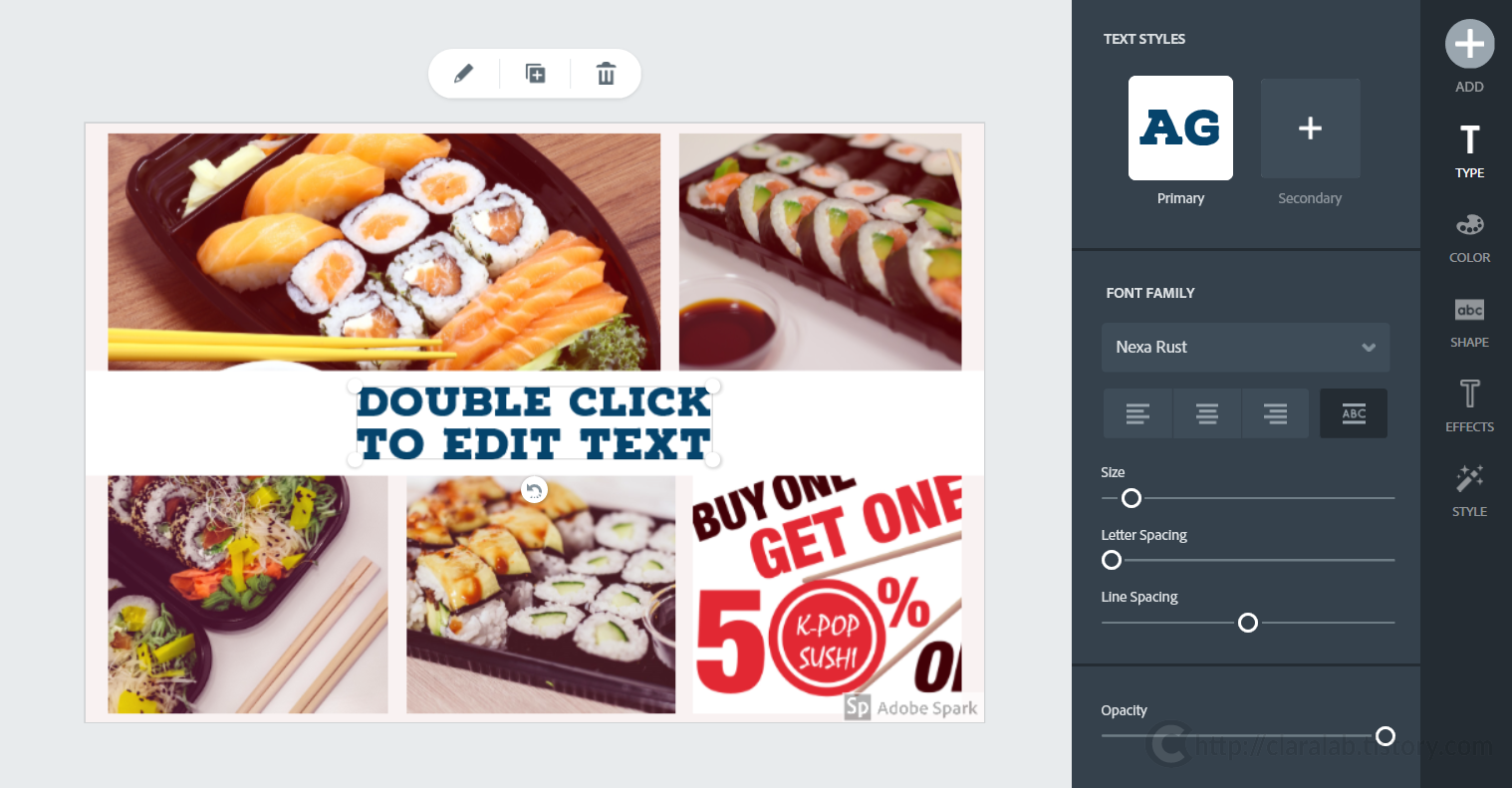
글꼴 변경 및 편집
글자에 대한 편집을 하고 싶으면 텍스트를 클릭해 봅니다. 오른쪽에 텍스트를 변형할 수 있게끔 다양한 툴들을 보여줍니다. 글자의 배경 모양, 색상, 폰트, 투명도, 행간 간격, 좌우 정렬 등을 눌러서 쉽게 설정이 가능합니다. 이것저것 눌러보면 바로 기능을 이해할 수 있습니다.
어도비 스파크 포스트(Adobe Spark Post)는 글꼴을 다른 스타일로 분류하여 이미지의 분위기와 일치시키려고 할 때 실제로 도움이 됩니다. 또한 웹에서 무료 글꼴을 찾아서 업로드해서 사용할 수 있습니다.
글꼴을 변경하는 것 외에도 한 단계 더 나아가 텍스트 뒤에 도형을 추가할 수도 있습니다. 이펙트를 통해서 글씨에 윤곽을 주거나, 그림자를 추가하거나, 텍스트 뒤에 프레임을 배치하거나, 배너 및 기타 장식 요소를 추가할 수 있는 옵션을 제공합니다. 그리고 텍스트 정렬, 불투명도, 크기 조정, 간격 및 순서와 같은 더 많은 기능이 있습니다.

텍스트 색상 변경
텍스트를 클릭하면 오른쪽에 편집할 수 있는 색상의 인터페이스가 나타납니다. 여기에서 원하는 색상으로 꾸밀 수 있게끔 다양한 옵션이 있으며 클릭하면 적용됩니다. 제안된 색상에 내가 원하는 색상이 없을 경우 원하는 색상의 HEX 색상 코드를 입력할 수도 있습니다. 주 메뉴에서 팔레트 옵션에 액세스 하면 색상 구성표에 대해 더 많은 사전 옵션이 제공됩니다.
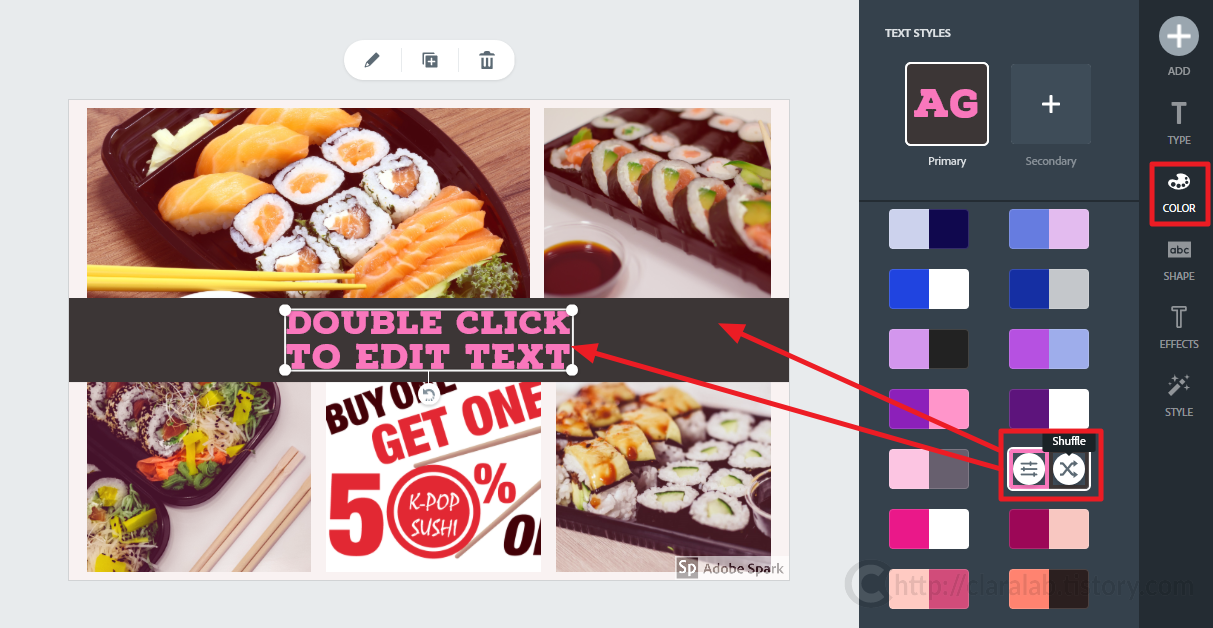
텍스트 및 텍스트의 백그라운드 색상 변경
텍스트와 배경 색상을 바꾸고 싶으면 텍스트의 바탕화면을 클릭해봅니다. 맨 오른쪽에 보면, 텍스트 툴 박스의 리스트 중에 색상(COLOR)이 있습니다. 여기에서 텍스트와 텍스트 배경색을 변경할 수 있습니다.
Primary에서는 현재 보이는 디자인에서 핑크와 다크 브라운 2개의 색상을 활용하고 있음을 보여줍니다. 해당 색상톤을 개인이 커스텀할 수도 있고 아니면 아래 나열되어있는 색상 배열을 활용하여 변경할 수 있습니다. 아래에서 원하는 색상의 랜덤 버튼을 누르면 다양하게 색상을 변경 가능합니다. 하나의 디자인에서 같은 느낌이지만 다양한 색상톤으로 변화를 줄 수 있기 때문에 고르는 재미도 있습니다.

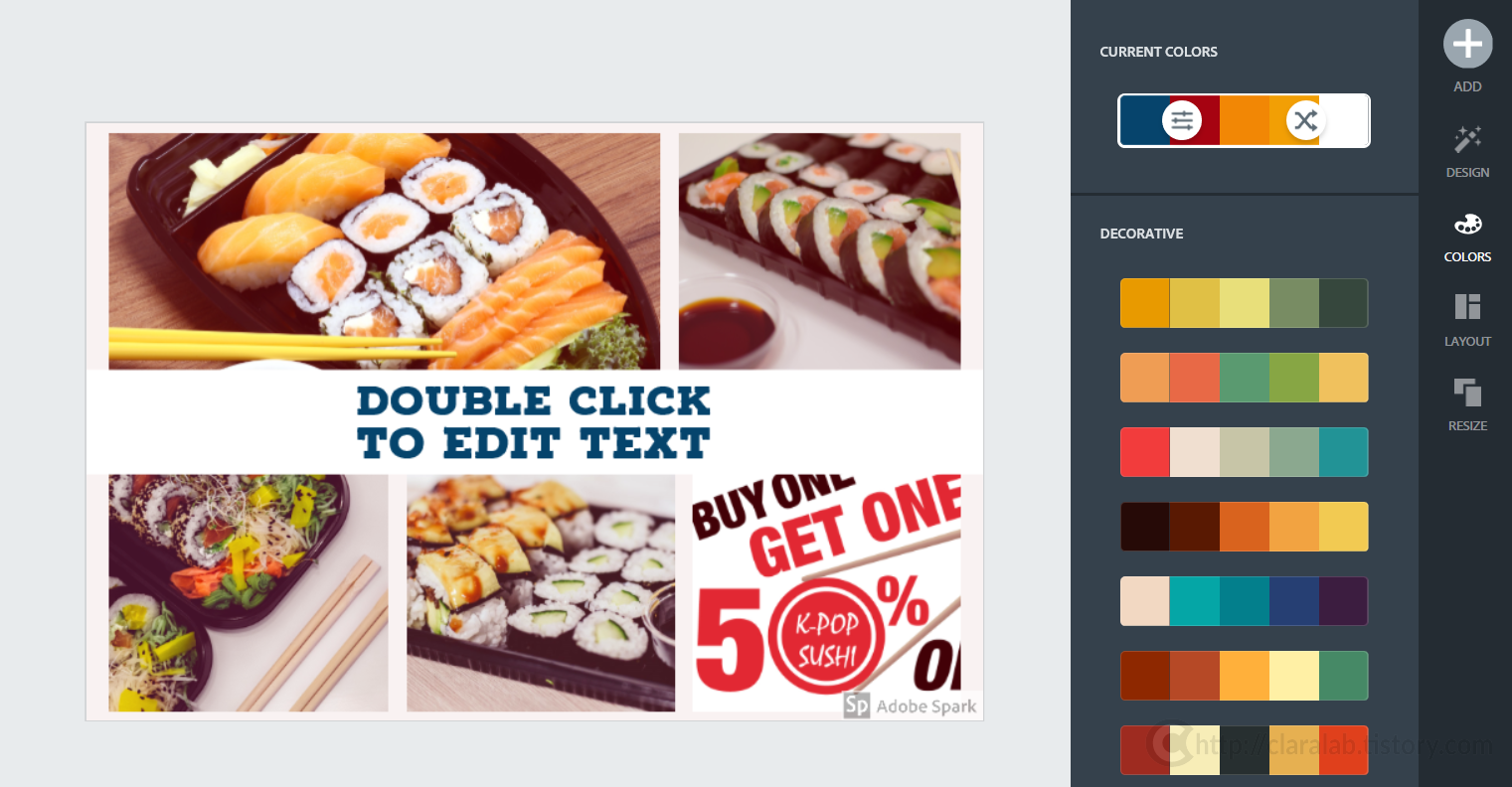
COLORS(색상 팔레트)
오른쪽 기본 인터페이스에서 COLORS(색상 팔레트)는 현재 보여주는 디자인 템플릿 전체의 색상을 세팅하는 기능입니다. 기본적으로 이 템플릿은 청색, 적색, 주황색, 오렌지색, 흰색의 5개의 색상을 활용하고 있습니다. 해당 색상톤을 커스텀할 수도 있고 DECORATIVE에서 아래로 보면 쭉 나열된 랜덤 색상 중에서 골라서 만들어 줄 수도 있습니다.

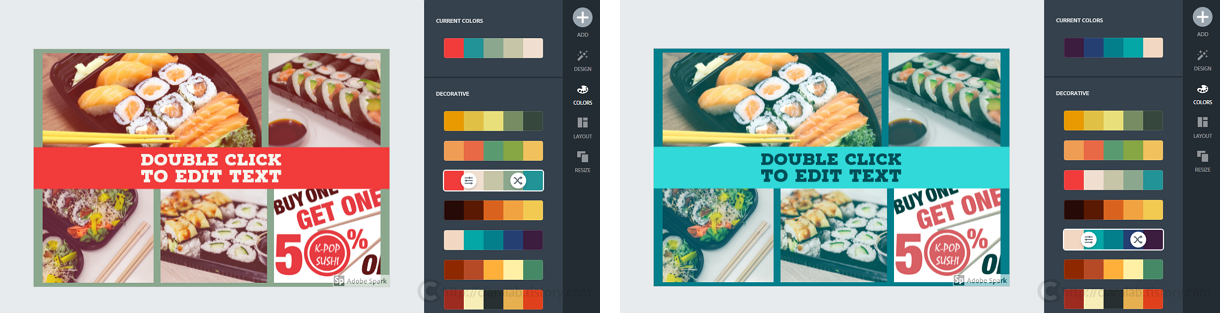
DECORATIVE에서 원하는 랜덤 색상을 누르면 현재 디자인에 적용되어 전체적인 디자인 색상이 바뀌어집니다. 같은 느낌이지만 색상 변경만으로도 다른 느낌을 만들어 줄 수 있습니다. 색상 샘플이 꽤 많기 때문에 선택의 폭이 상당히 높습니다.

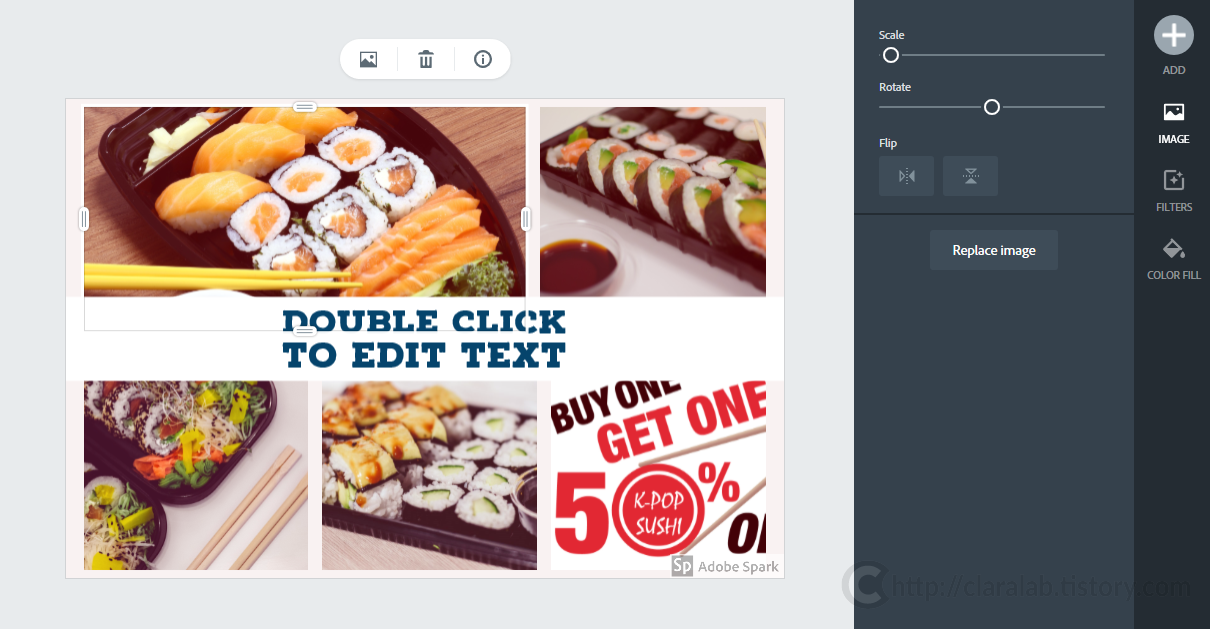
이미지 변경 및 편집
이번에는 사진을 클릭해보면 상단 부분에 Replace, Delete, Info 3개의 아이콘이 나타납니다. 여기에서 선택한 사진이 마음에 안들 경우 Replace을 눌러서 다른 사진으로 교체 가능하고 사용자 PC, 어도비 스톡, 라이트룸, 드롭박스, 구글 포토 등에서 사진을 가져올 수 있습니다.
오른쪽 인터페이스에는 선택한 사진을 조절할 수 있는 다양한 옵션이 있습니다. 별로 어렵지 않습니다. 눌러보시면 직관적으로 확인이 가능합니다.

레이아웃(LAYOUT)
지금까지 원하는 형태로 사진과 텍스트를 추가했지만, 이제 레이아웃 옵션에서 Spark의 AI(인공지능) 생각이 가장 잘 보이는 레이아웃으로 조정할 수 있습니다.
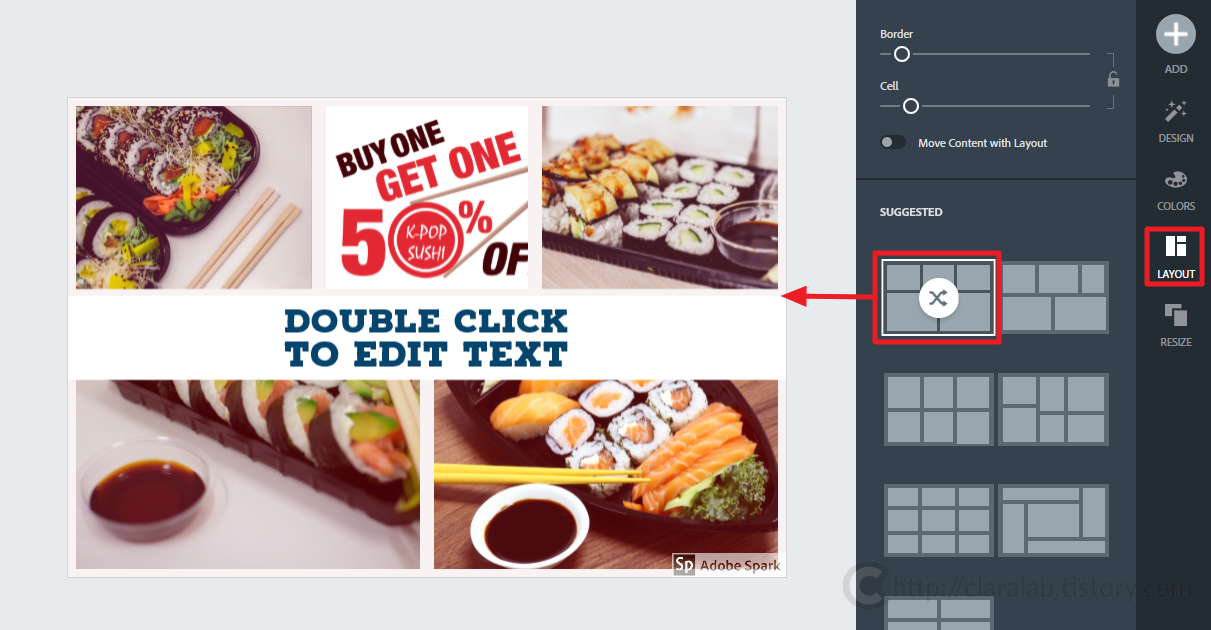
맨 오른쪽에 LAYOUT을 클릭해보면, 다양한 형태의 레이아웃 옵션이 나옵니다. 여기에서 지금까지 진행해온 레이아웃의 배열을 바꿀 수 있습니다. 위쪽에 보면 Border의 경우 테두리를 말하고, Spacing의 경우는 각 레이아웃 간의 사이마다 여백을 두는 것을 말합니다. 둘 다 동시에 적용할 수도 있고, 하나씩만 적용도 가능합니다. 별거 아니지만 하다 보면 점점 세련되어 보이는 마법이 있습니다.
현재 진행되는 레이아웃에서 각 항목의 가장자리를 클릭하고 가장자리를 끌어서 크기를 조정하거나 중간을 클릭하여 전체 객체를 이동할 수도 있습니다.
아래쪽에 보면 본격적으로 레이아웃의 형태 자체를 바꿀 수 있도록 섬네일이 나열되어 있습니다. 그리드 형태의 섬네일을 누르면 형태 자체를 변경할 수 있습니다. 간단하게 누르기만 해도 완전히 다른 분위기를 연출할 수 있습니다. 물론 각 위치 역시 수동적으로 조금씩 손을 만져야 하지만 원하는 형태 잡기가 정말 쉽습니다.

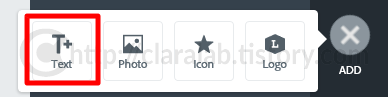
플러스(ADD) 아이콘을 눌러서 디자인 확장
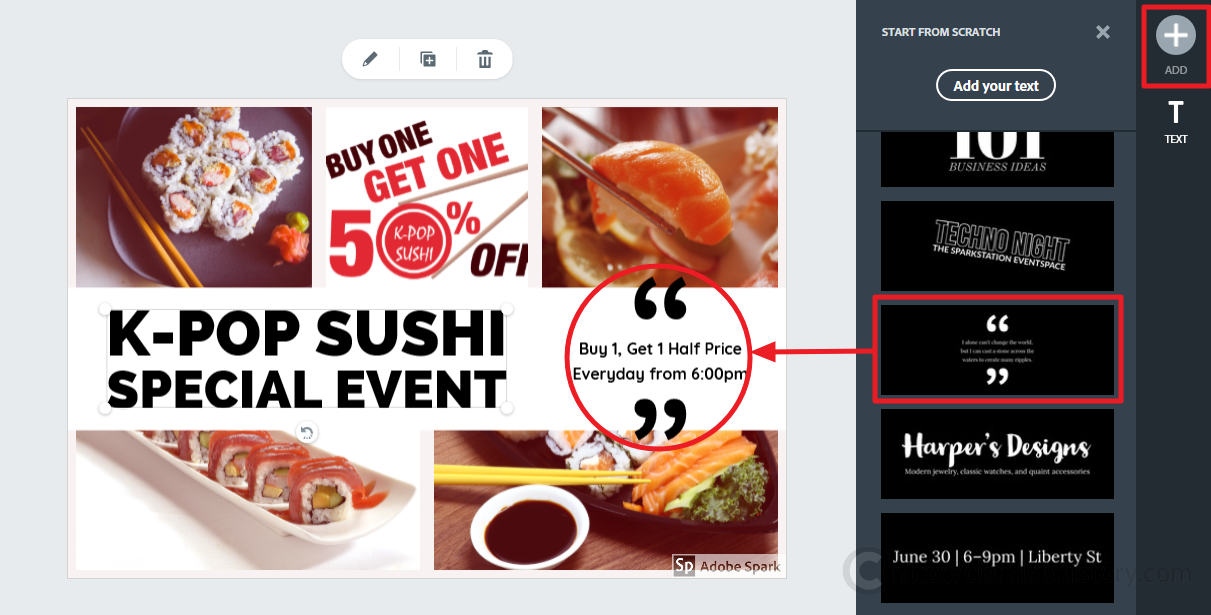
현재 선택된 디자인 템플릿에 있는 사진만 사용할 필요는 없습니다. 맨 오른쪽 상단에 있는 툴바에 플러스(ADD) 아이콘을 눌러서 더 많은 텍스트, 이미지, 로고, 또는 아이콘을 추가할 수 있습니다.

저는 여기서 텍스트 아이콘을 클릭해서 나타나는 텍스트 샘플 중 하나를 선택해서 지금 작업하고 있는 프로젝트에 원하는 콘텐츠 내용을 넣어주었습니다.

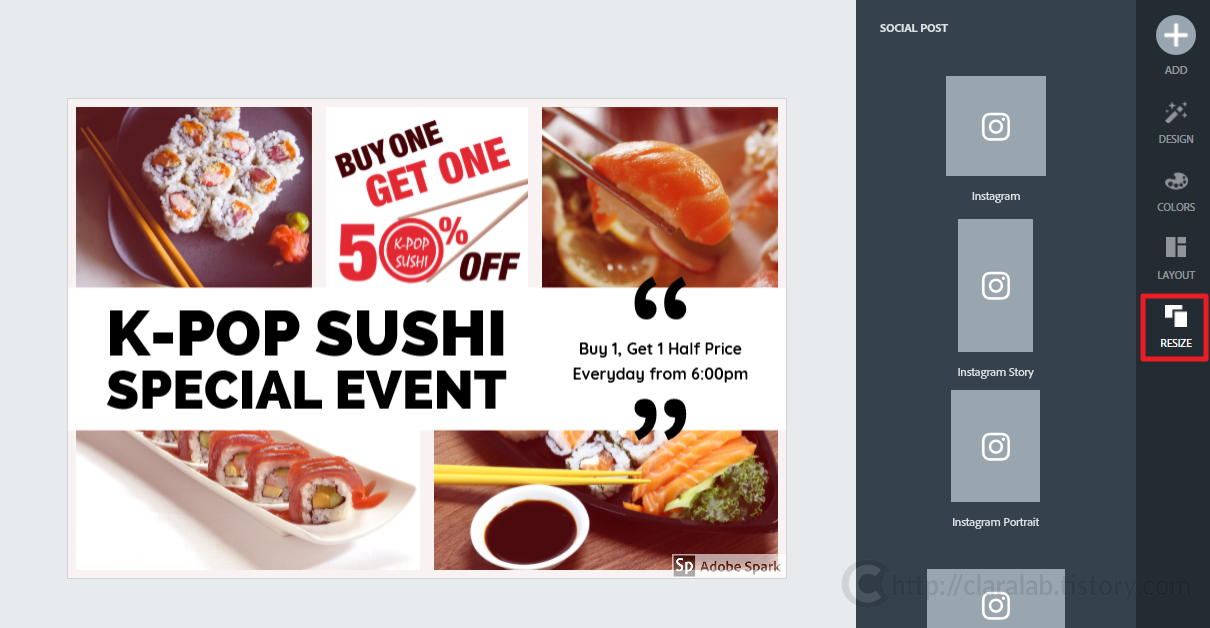
리사이즈(RESIZE)
리사이즈는 원하는 형태 및 사이즈로 만들 수 있는 기능입니다. 커스텀을 눌러서 원하는 사이즈의 형태로 만들 수도 있습니다. 또한 Spark에서 제시하는 소셜 미디어 및 다양한 사이트를 위한 사전 설정도 다양하게 존재합니다.

클릭 한 번으로 가로 세로 비율이 자동 조절됩니다. 하나의 이미지를 만들어 놓고 자신이 주로 활동하는 사이트마다 같은 디자인과 톤으로 사이즈만 변경하여 사용할 수 있습니다.
Spark를 사용하면 여러 소셜 미디어 네트워크에 대한 단일 게시물의 서식을 쉽게 지정할 수 있으므로 Instagram에서 선호하는 사각형에서 Facebook 표지 사진으로 이동하려면 첫 번째 크기를 저장한 다음 크기 옵션으로 이동하여 두 번째 크기를 선택하면됩니다. 그러면 Spark의 AI(인공지능) 마법사는 새로운 크기에 따라 레이아웃을 조정해 줍니다.
한 번에 여러 SNS에 동시에 같은 내용을 올리시는 분이라면 정말 훌륭하게 사용 가능한 기능입니다.

공유(Share) 및 다운로드(Download)
그래픽 작업이 끝나면 상단의 다운로드(Download) 아이콘을 사용하여 작업 내용을 저장거나, 공유(Share) 아이콘을 사용하여 소셜 미디어 게시물에 공유하면 됩니다.

지금까지 어도비 스파크 포스트(Adobe Spark Post)에 대해서 간략하게 사용법을 알아보았습니다.
어도비 스파크(Adobe Spark)는 참 잘 만든 프로그램 중 하나입니다. 지금까지 작업한 것을 포토샵으로 하려면 어느 정도 시간이 필요한데 비해서 너무 간단하고 스피드 하게 그래픽 이미지를 만들 수 있습니다. 아직은 약간의 버그들이 존재하기 때문에 작업하다가 가끔씩 원치 않는 현상이 나타날 수도 있지만 작업하는데 큰 무리는 없다고 봅니다.
처음엔 약간 복잡하다고 생각할 수도 있지만 차근차근 따라하다 보면 정말 간단하고 쉽다는 것을 느끼실 겁니다. 이리저리 만지다 보면 전체적인 기능을 파악하는데 어려움 없이 접근할 수 있습니다.
어도비 스파크(Adobe Spark)로 여러분의 창의력을 자극하세요!
어도비 스파크 포스트(Adobe Spark Post)를 사용하면 여러분의 소셜 미디어의 게시물은 지루하지 않을 것입니다. 더 좋은 점은 소셜 미디어 그래픽 이미지를 만들기 위해 많은 시간을 투자하고 노력할 필요가 없습니다. 이 무료 프로그램에는 너무 많은 도구가 들어 있으며 여러분의 디자인이 빛을 발휘할 수 있습니다.
'디자인 이야기' 카테고리의 다른 글
| 무료 디자인 소스(폰트, 스탁 비디오, 그래픽 디자인 툴) 최고의 사이트! 수익형 블로그, 디지털노마드, 스타트업, 1인기업 필수! (8) | 2019.09.29 |
|---|---|
| 무료 디자인 소스(이미지, 일러스트, 아이콘) 최고의 사이트! 수익형 블로그, 디지털노마드, 스타트업, 1인기업 필수! (0) | 2019.09.25 |
| 최고의 사진을 찾을수 있는 무료 이미지 사이트 베스트 15 (0) | 2019.09.22 |
| Adobe Spark를 이용한 무료 원 페이지(One Page) 웹사이트 만들기 (0) | 2019.08.31 |
| 무료 도구 어도비 스파크(Adobe Spark)로 SNS 마케팅을 위한 홍보 영상 만들기 (0) | 2019.08.22 |
| 디지털 마케팅의 필수 - 스타트업을 위한 이메일 마케팅 툴 BEST 5 (0) | 2019.08.16 |
| 디지털 마케팅의 필수 - 비즈니스를 성장 시켜줄 BEST 비디오 마케팅 툴 (0) | 2019.08.15 |
| 디지털 마케팅의 필수 - 비즈니스를 위한 마케팅 애널리틱스 툴 (0) | 2019.08.14 |



