
블로그에 방문하는 사람들은 포스팅을 읽을지 말지는 오직 제목만 보고 판단합니다. 그렇기 때문에 A/B 테스트를 통해서 객관적인 데이터를 기반으로 제목을 최적화해야 합니다. 제목을 최적화하는데 두 번째로 신경 써야 되는 것이 대표 이미지입니다.
특히 네이버의 경우 검색 결과에 대표 이미지가 함께 노출되기 때문에 제목도 중요하지만 대표 이미지 역시 방문자를 극대화할 수 있는 요소라고 볼 수 있습니다.
그리고 페이스북이나 카카오스토리 같은 다양한 SNS 채널에 나의 글이 공유가 될 때도 대표 이미지가 함께 따라가기 때문에 중요합니다.
구글에서 저작권에 자유로운 무료 이미지를 그대로 갖다 쓰는 분도 계시겠지만, 아무래도 핵심 문장이 포함된 모던한 이미지를 원하시는 분이라면 이번 포스팅에서 소개해드리는 툴을 사용하면 깔끔하게 해결할 수가 있습니다.
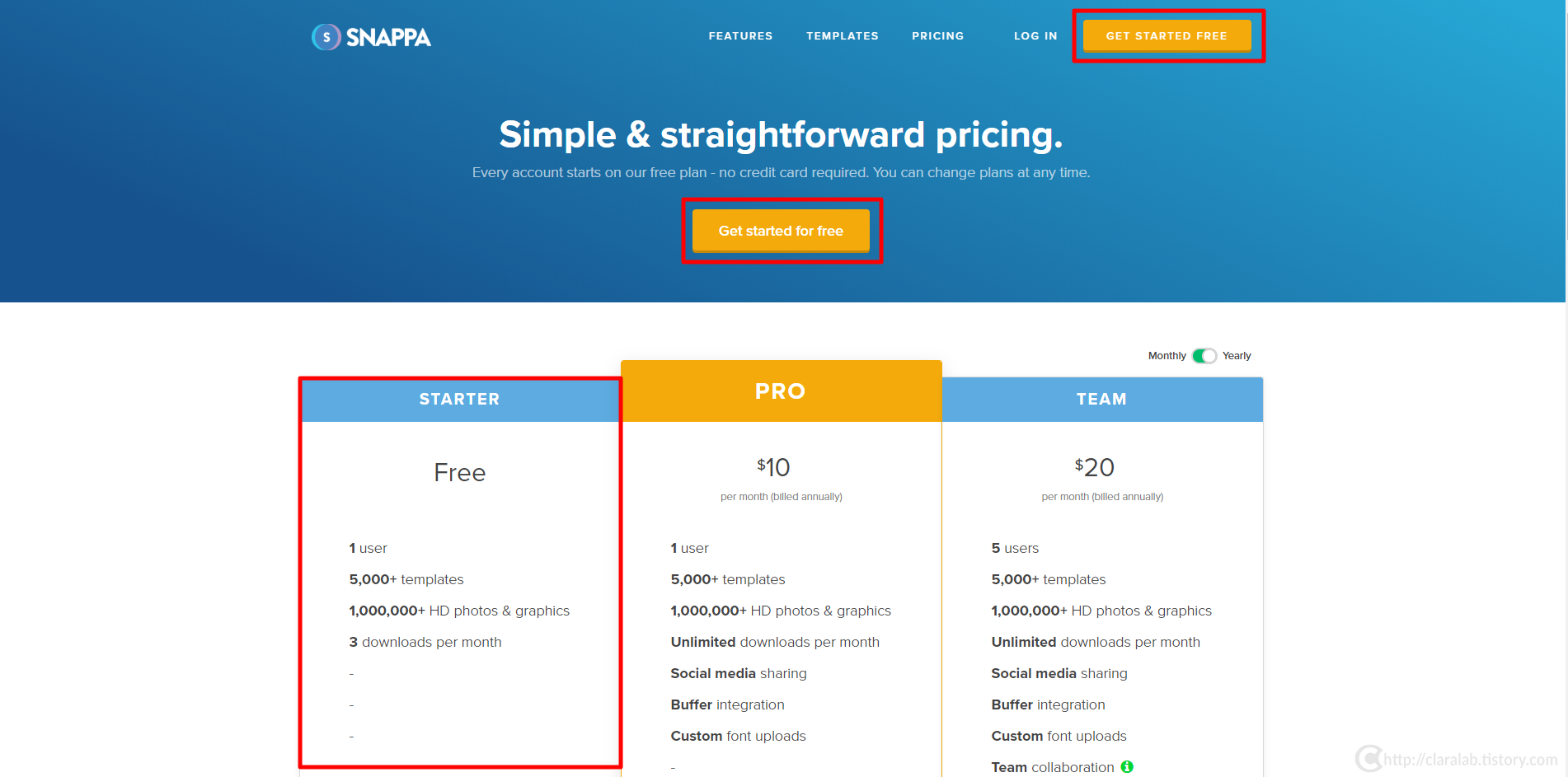
먼저 스냅파(Snappa)라는 웹페이지로 갑니다. 유료 버전도 있지만 기본적으로 무료이고 사용법도 상당히 간단합니다. 스냅파(Snappa)라는 사이트에서 실제로 블로그 대표 이미지를 한번 제작해 보겠습니다.
스냅파(Snappa) 바로가기 ▶
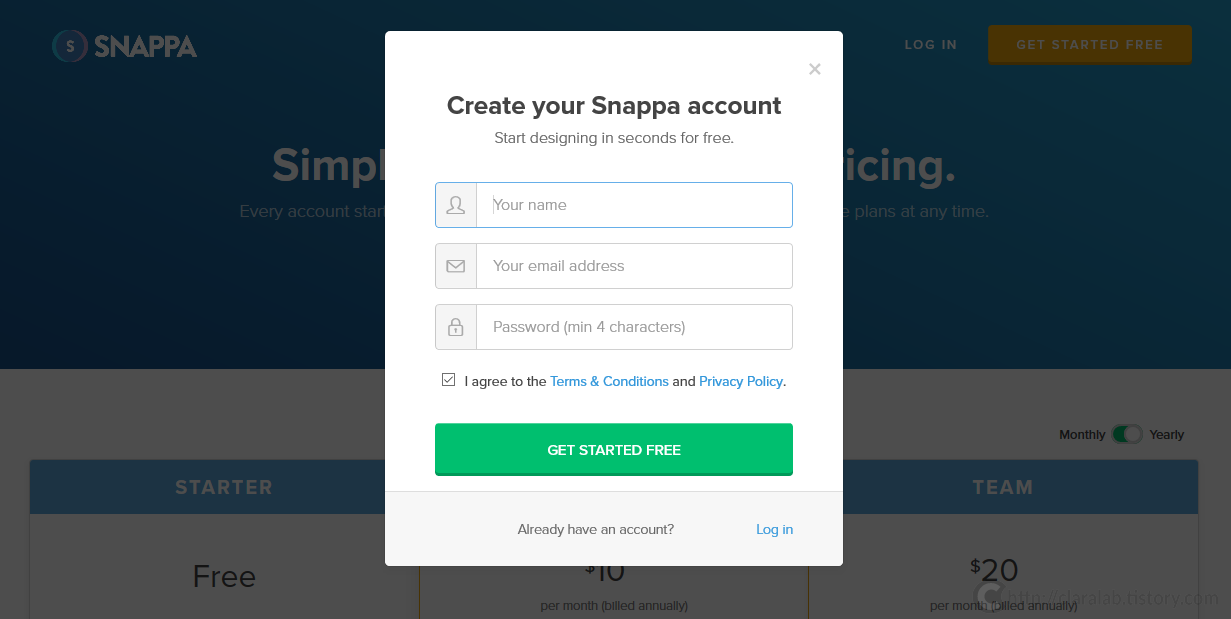
일단 먼저 회원가입을 합니다. 노란색 버튼을 클릭하시고 회원가입을 먼저 진행해 줍니다.

이렇게 회원가입을 하고 나서 인증메일을 한번 확인해 줍니다.

처음 로그인을 하고 나면 간단하게 사용방법을 알려주는 튜토리얼 영상이 나옵니다.

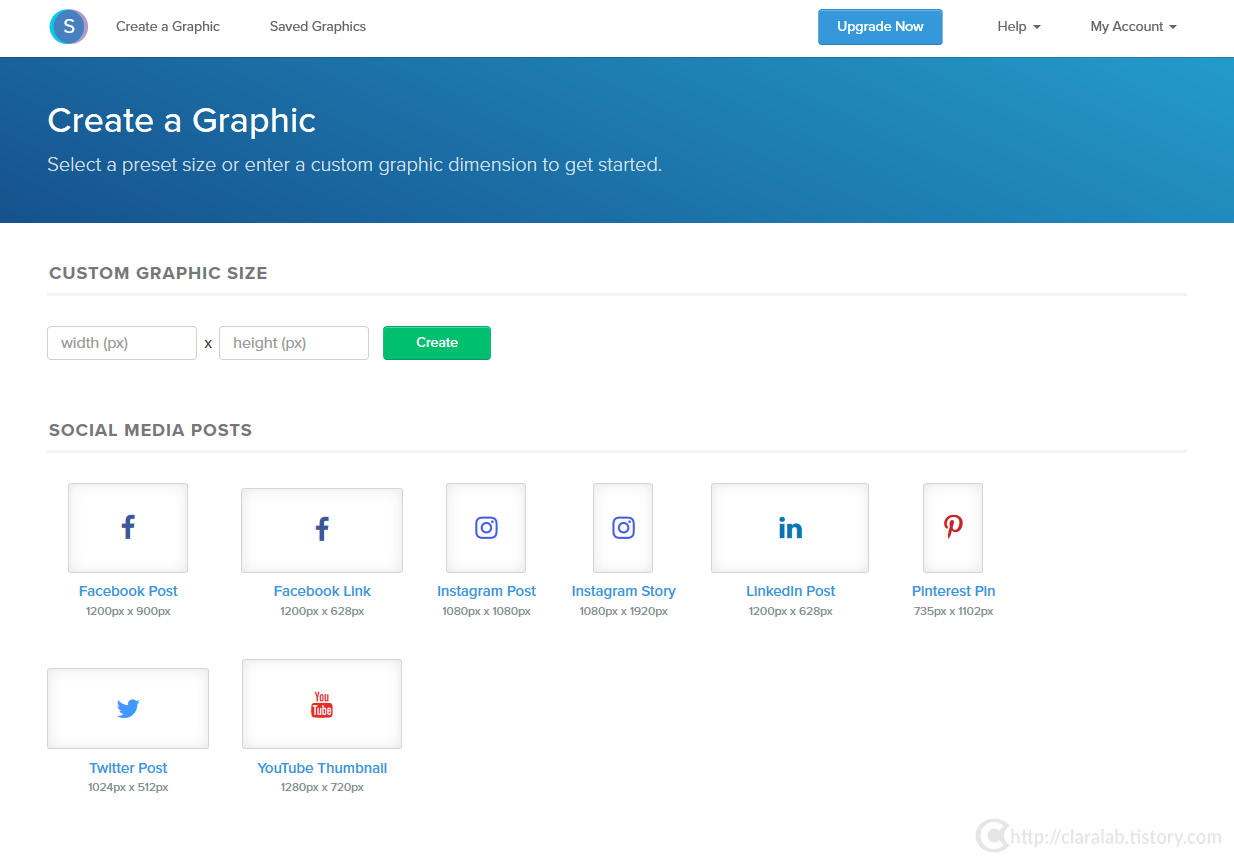
아래와 같이 대시보드 화면이 나오는데, 아래쪽으로 내려가면서 보시면 여러 가지 모양의 박스가 있습니다. 이것은 자주 쓰이는 이미지의 크기를 여기에서 미리 제시를 해주는 것입니다.
예를 들자면 유튜브 썸네일을 만들 때 보통 사이즈를 자주 쓰는 건 외워두지만, 여러 가지 SNS 채널을 운영하거나 애드워즈 광고를 제작할 때, 배너 사이즈 등을 정확하게 기억해야 최적화 사이즈를 제작할 수 있는데 하다 보면 헷갈리는 경우가 종종 있습니다.
여기서는 자주 쓰이는 이미지들을 사이즈별로 미리 제시하고 있기 때문에 매우 편리합니다. 꼭 여기서 미리 제시된 이미지 사이즈가 아니더라도 직접 사이즈 픽셀을 입력해서 즉 사용자 정의 값을 입력해서 제작을 할 수 있습니다.

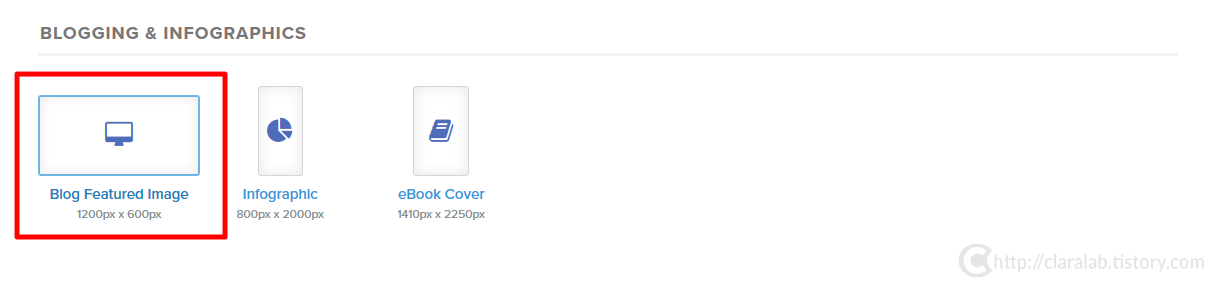
저는 여기서 블로그 대표 이미지를 제작하는 것이기 때문에 1200x600px의 Blog 'Featured Image'를 클릭해서 제작을 하도록 하겠습니다.

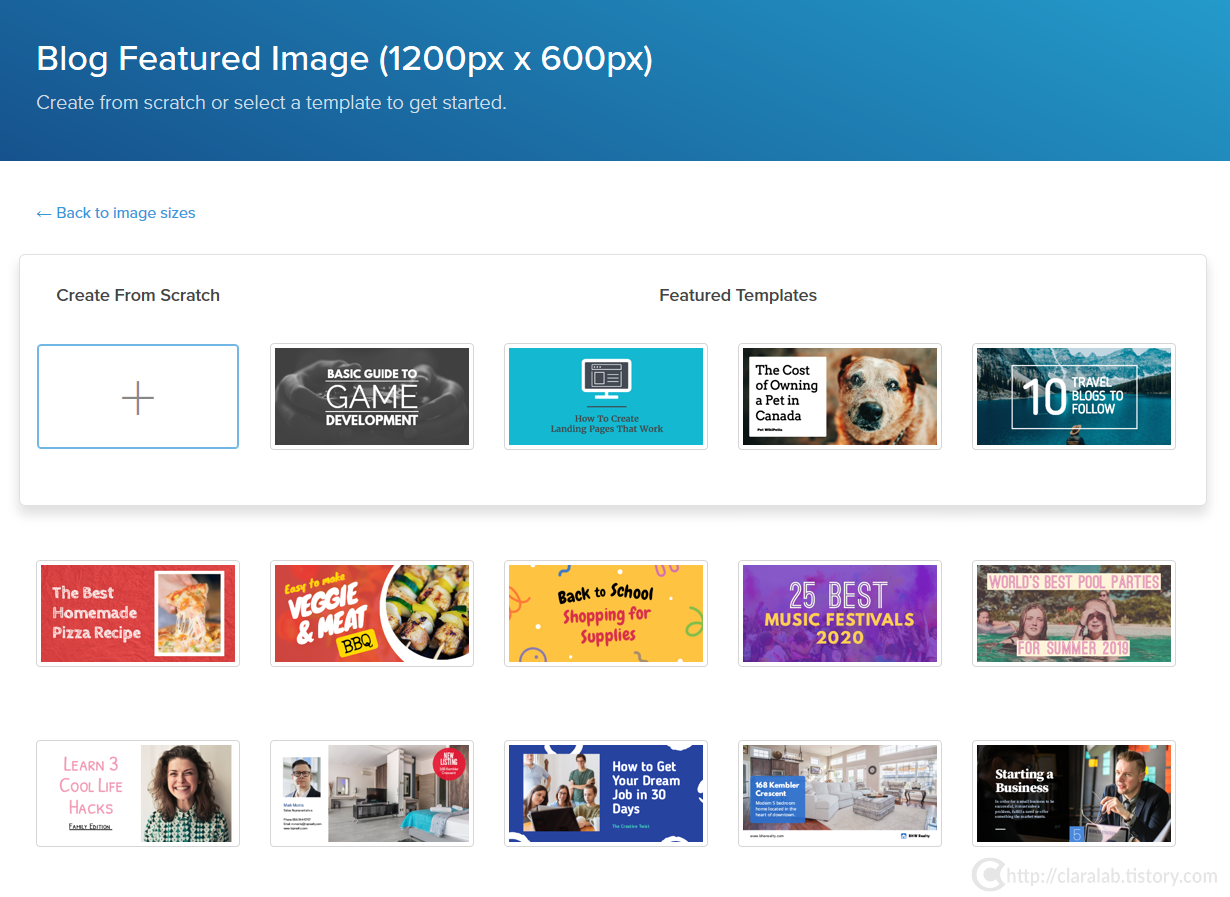
이렇게 원하는 사이즈를 클릭하면 아래와 같이 다양한 템플릿이 나옵니다. 이 중에서 원하는 디자인의 템플릿을 선택하면됩니다.

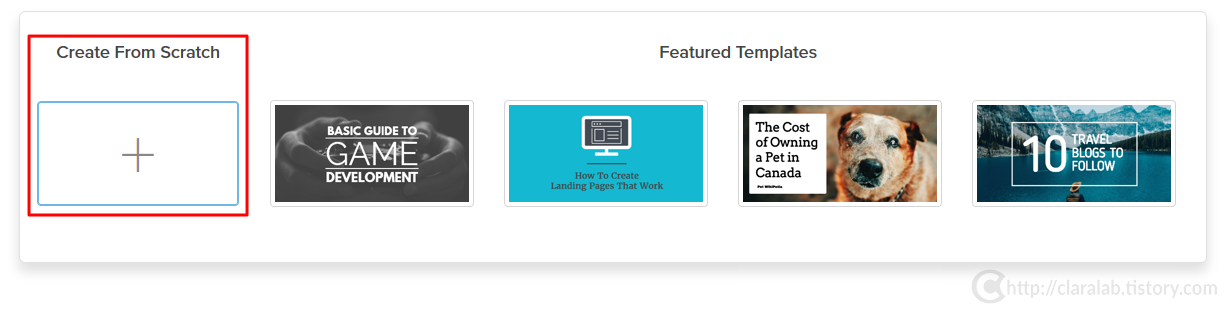
여기서 마음에 드는 템플릿을 선택해서 만들어도 되고 아니면 가장 왼쪽에 'Create From Scratch'라고 해서 템플릿 없이 만드는 기능도 있습니다.

저는 여기에서 이미 만들어진 템플릿에서 내용만 바꾸는 식으로 썸네일을 제작해 보기로 하겠습니다. 일단 눈에 띄는 썸네일을 클릭해보겠습니다.

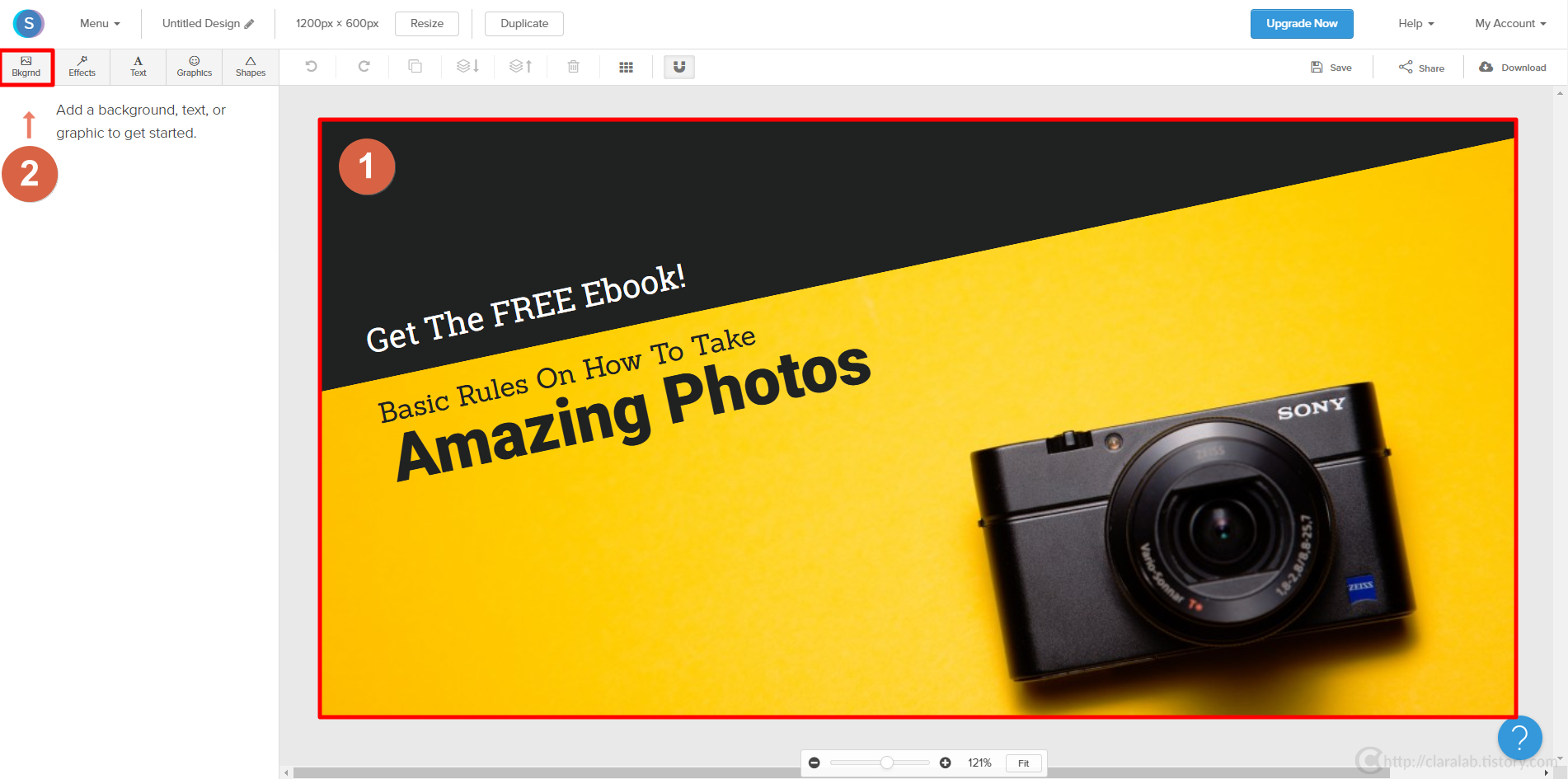
아래에 보면 먼저 선택한 템플릿으로 디자인이나 편집할 수 있는 화면이 나옵니다.
1번은 캔버스입니다. 도화지 같은 역할을 한다고 볼 수 있는데 실질적으로 이 공간에서 작업하는 이미지를 보면서 디자인 편집을 한다고 보면 됩니다.
2번을 보면 화살표가 움직이는게 보이는데, 이것은 백그라운드 즉 배경부터 먼저 설정을 하라는 것입니다.

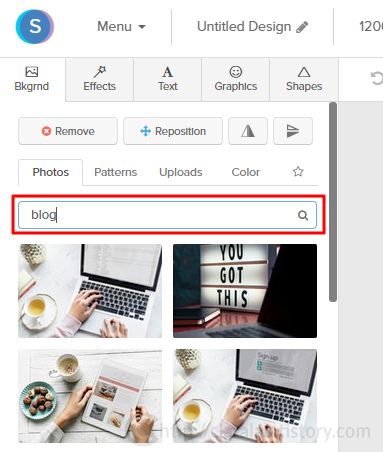
백그라운드를 클릭을 하면 무료로 사용할 수 있는 다양한 이미지들을 라이브러리 형태로 제공을 하고 있습니다. 이미지 사이트에서 이미지를 찾아서 다운로드하거나 할 필요 없이 여기에서 해당 키워드로 검색을 해서 이미지를 찾아서 사용하면 됩니다. 저는 "blog"라는 키워드로 이미지를 검색했더니, 블로그와 관련된 다양한 이미지들이 라이브러리 형태로 제공되는 것을 볼 수 있습니다.

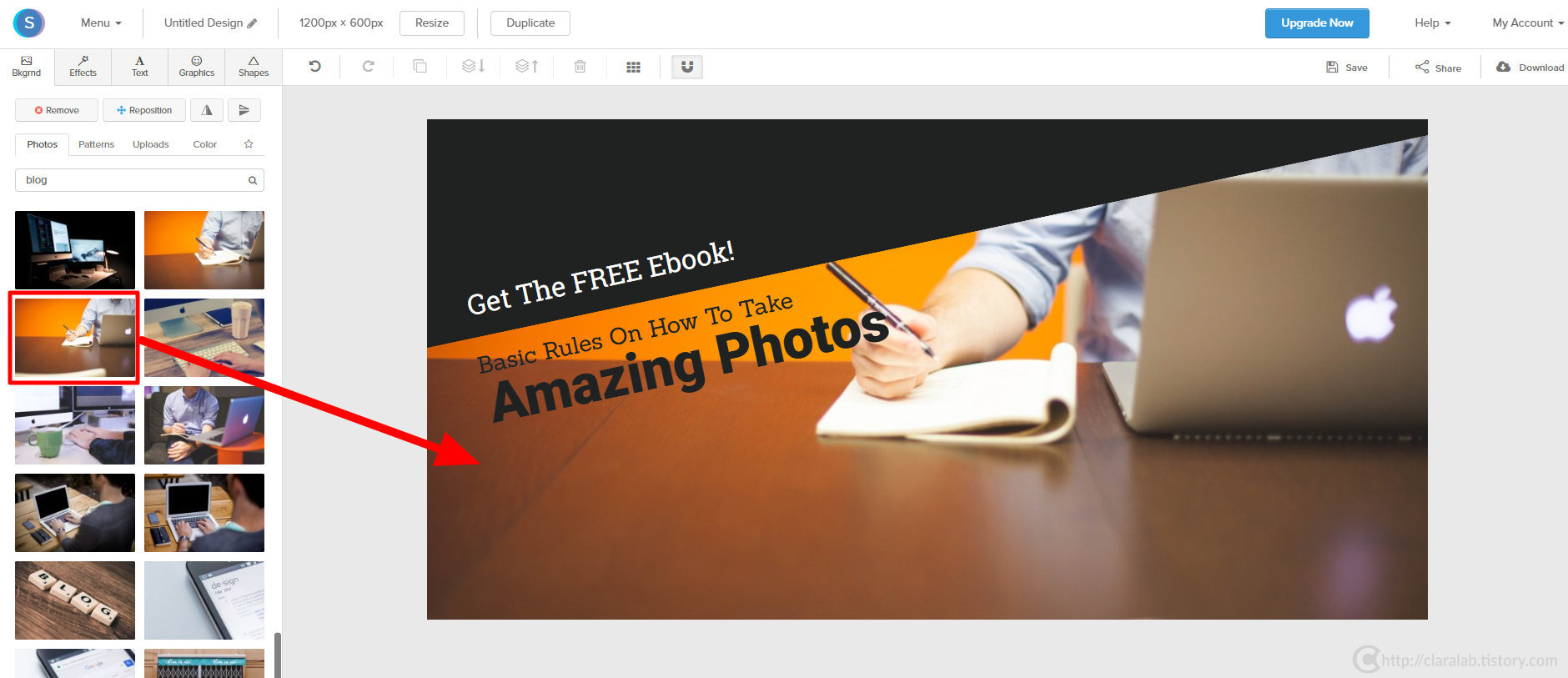
원하는 이미지를 찾아서 클릭하면 템플릿의 배경이 바뀌는 것을 볼 수 있습니다.

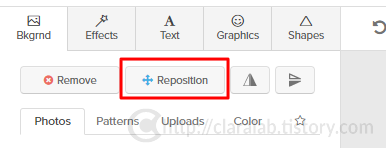
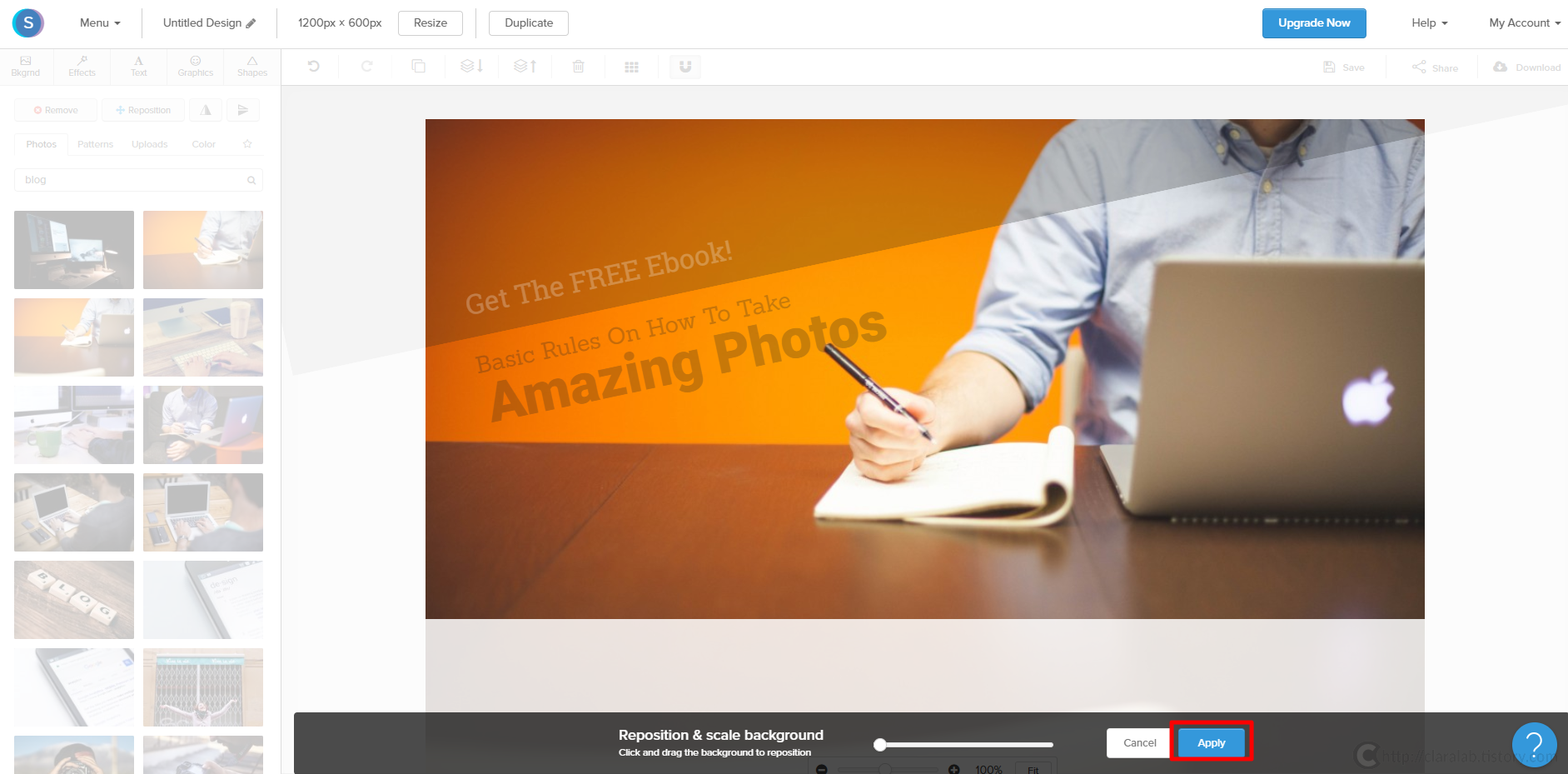
여기서 백그라운드 이미지의 포지션을 조절하려면 왼쪽 상단에 있는 "Reposition" 버튼을 누릅니다.

아래와 같이 리포지션(Reposition)된 백그라운드에서 이미지를 약간씩 움직이거나 위치를 조금 움직여서 조정하고 "Apply" 버튼을 눌러서 적용합니다.

자, 이렇게 배경 이미지가 조정된 모습을 볼 수 있습니다.

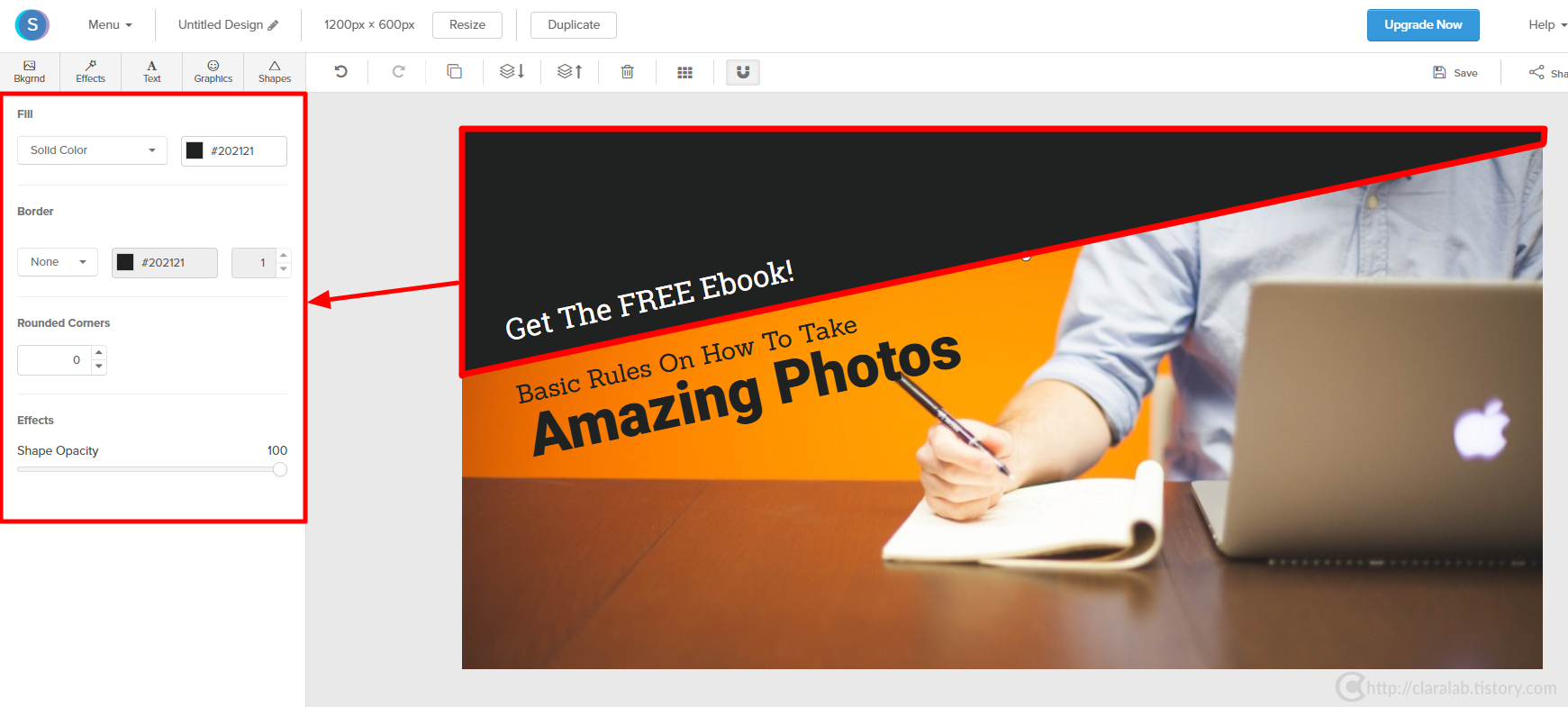
캔버스 상단의 검은색 부분의 색상을 바꾸고 싶다면, 해당 부분을 클릭하면 편집할 수 있는 도구 박스가 왼쪽 부분에 나옵니다. 여기서 원하는 색상으로 바꾸면 됩니다.

이제 여기에 글씨를 넣을 건데 템플릿에 있는 글자를 지우고 싶으면 클릭해서 delete 하면 됩니다. 그리고 새롭게 텍스트를 넣으려면 상단 오른쪽에 "A Text"라고 보이는 메뉴를 통해서 텍스트를 수정하거나 새롭게 넣으면 됩니다.

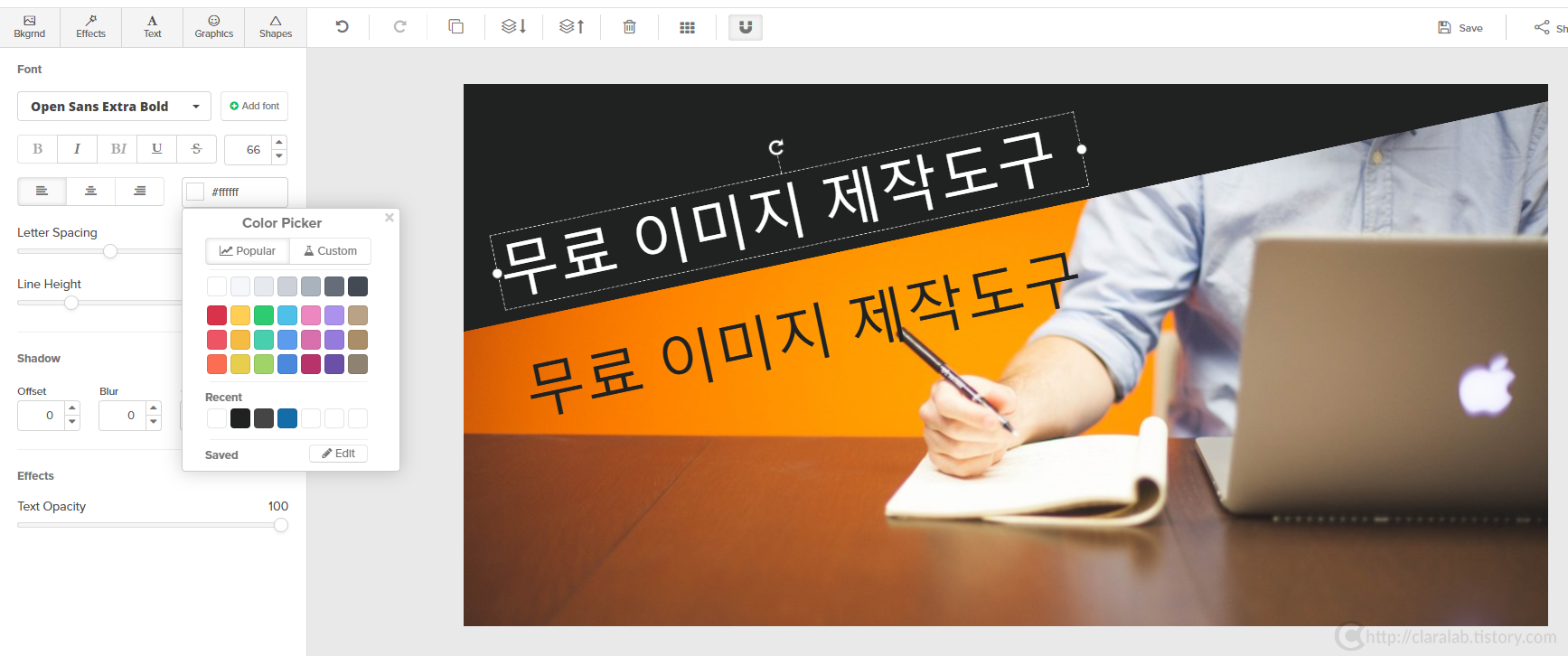
한 가지 알아두셔야 할 것은, 여기에서는 영어 폰트만 지원 됩니다. 하지만 "Open Sans"라는 폰트는 한글, 영어 둘 다 지원하기 때문에 한글을 쓸 때는 "Open Sans"를 선택해서 텍스트를 입력할 수 있습니다.
글씨 부분을 더블 클릭하면 글씨를 수정할 수 있는 옵션이 왼쪽 사이드바에 나옵니다. 여기에서 텍스트를 쉽게 편집하여 글꼴, 크기, 정렬, 줄 간격, 불투명도 및 개인적으로 선호하는 옵션인 그림자 효과를 조정할 수 있습니다. 이것만으로도 텍스트와 메시지를 눈에 띄게 만들기에 충분합니다. 이것저것 만지다 보면 쉽게 알 수 있습니다.

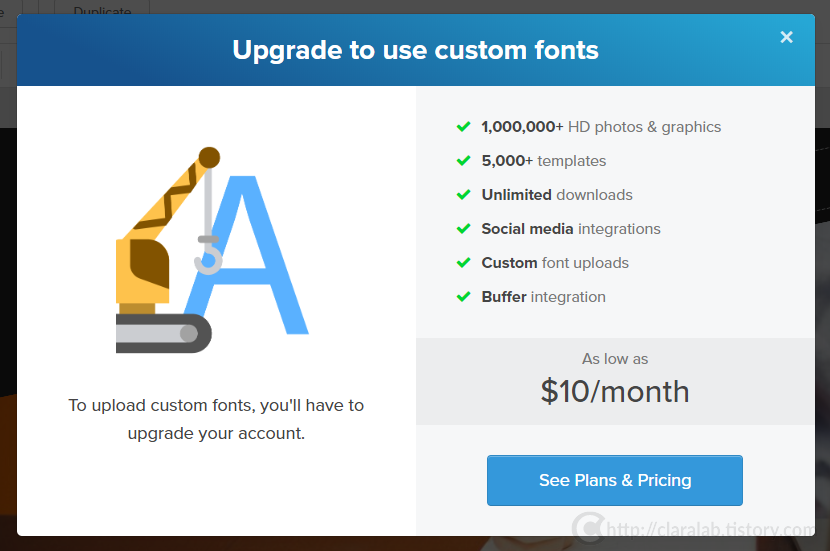
그러나 문제는 폰트를 굵게 하고 싶거나, 여기에서 제공하는 폰트가 마음에 들지 않아서 한글 폰트를 업로드하여 사용하고 싶으면 유료회원으로 가입을 해야 합니다. 역시 쉬운 건 없네요.
무료이다 보니 폰트 설정은 내 맘대로 할 수가 없고 스냅파(Snappa)에서 제공하는 기본 옵션을 따르는 수밖에 없습니다.

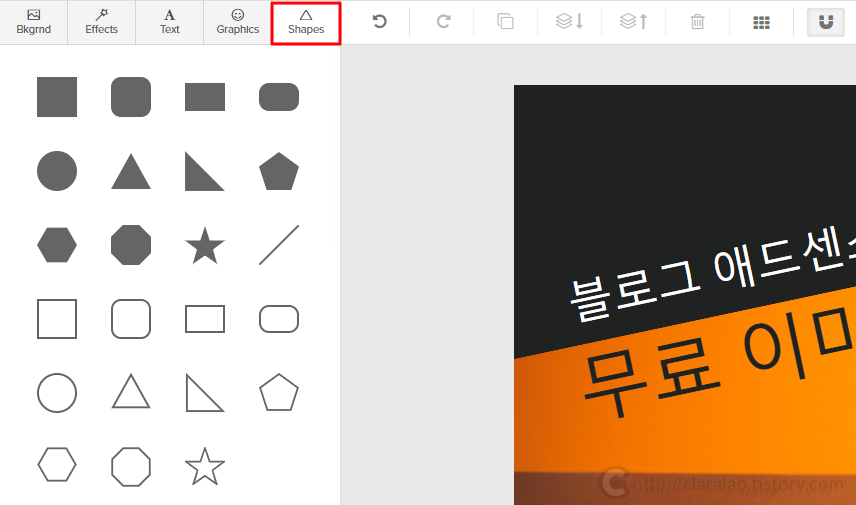
우측 상단에 있는 'Shapes' 메뉴를 눌러서 도형도 넣을 수 있습니다. 쉐이프 메뉴를 누르면 다양한 모양의 도형들이 나옵니다.

여기에서 원하는 도형을 클릭하면 캔버스에 도형이 들어갑니다. 도형을 클릭하면 도형을 편집할 수 있는 옵션이 왼쪽에 나오는데 여기서 선 굵기나 색상, 위치, 투명도 등을 조절할 수 있습니다.

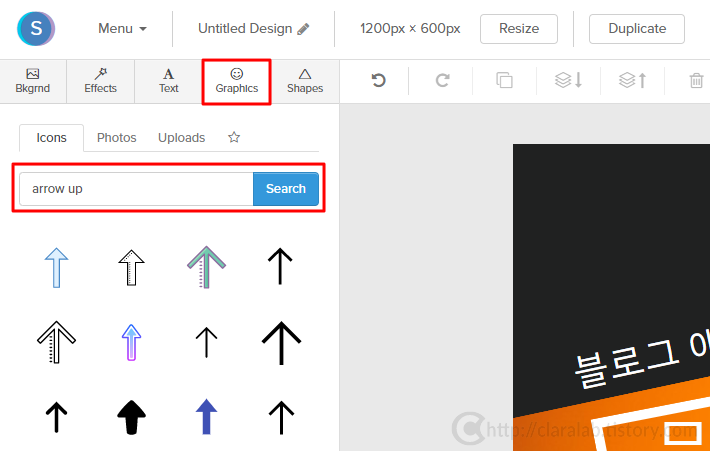
우측 상단에 있는 'Graphic' 메뉴를 눌러서 아이콘을 넣을 수 있습니다. 그래픽 메뉴를 누르면 다양한 모양의 아이콘들이 아래로 쭉 나옵니다. 그래픽 메뉴는 이미지를 라이브러리 형태로 제공하는 것과 마찬가지로, 다양한 아이콘들이 여기에 들어가 있습니다. 이 중에서 원하는 것을 골라서 갖다 쓰면 됩니다. 라이브러리를 쭉 내려서 찾아도 되고 아니면 검색어를 통해서 찾아도 됩니다.

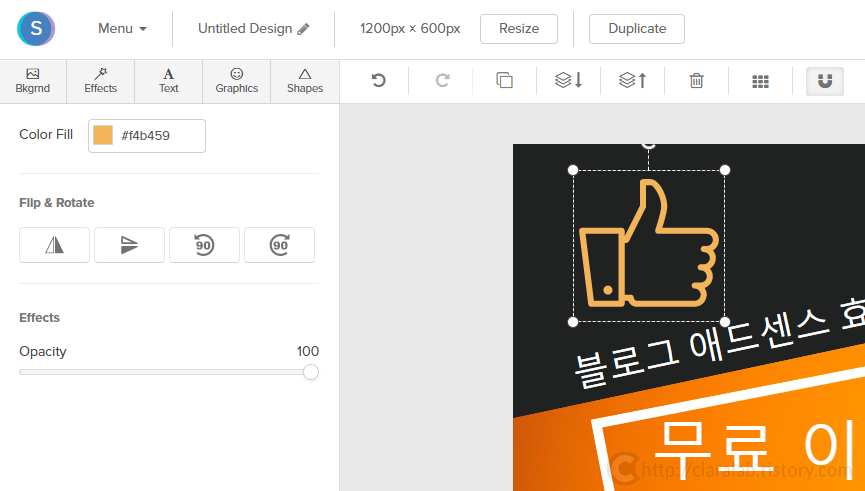
아이콘 라이브러리에서 원하는 아이콘을 클릭하면 캔버스에 아이콘이 들어갑니다. 아이콘을 클릭하면 아이콘을 편집할 수 있는 옵션이 왼쪽에 나오는데 여기서 색상, 위치, 반전, 투명도 등을 조절할 수 있습니다.

자, 이렇게 블로그 대표 이미지가 완성되었으니 저장을 하고 다운로드합니다.

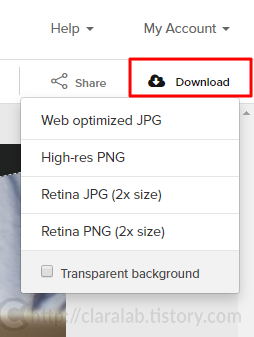
최종 결과물을 다운로드하는 방법은, 우측 상단에 다운로드라는 메뉴가 있습니다. 이것을 클릭해서 원하는 저장 형태로 다운로드하면 됩니다.

지금까지는 템플릿을 하나 골라서 여러분에게 사용법을 보여드리기 위해 배경 설정, 도형, 아이콘 등으로 템플릿의 디자인을 조금 수정해 본 것입니다. 하지만 디자인적으로 조금 자신이 없거나 귀찮다 싶을 때는 템플릿을 그대로 사용하는 예시도 보여드리겠습니다.
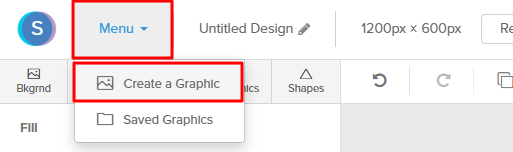
상단 우측에 'Menu'를 클릭해서 'Create a Graphic'을 클릭해줍니다.

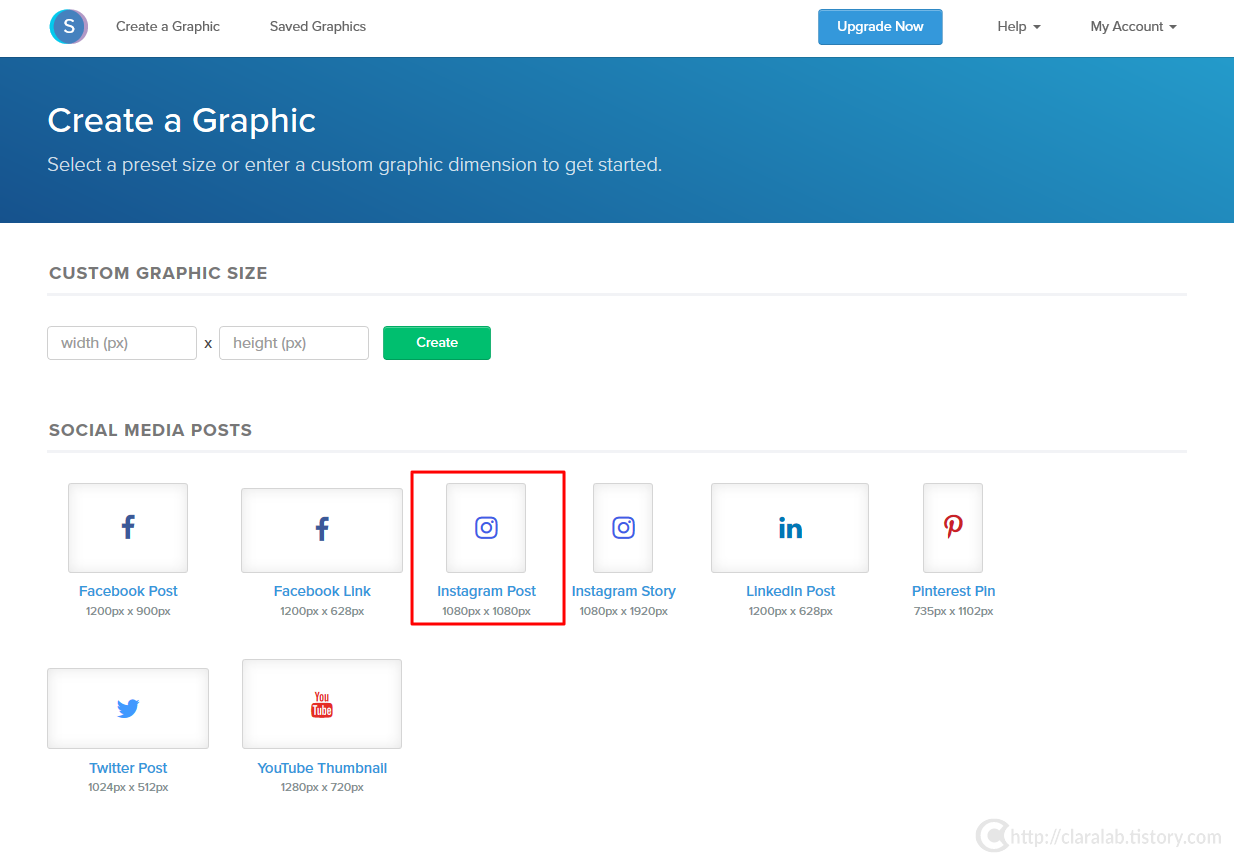
다시 메인 화면으로 왔습니다. 이번에는 정사각형 모양의 'Instagram Post 1080px'으로 만들어 보겠습니다.

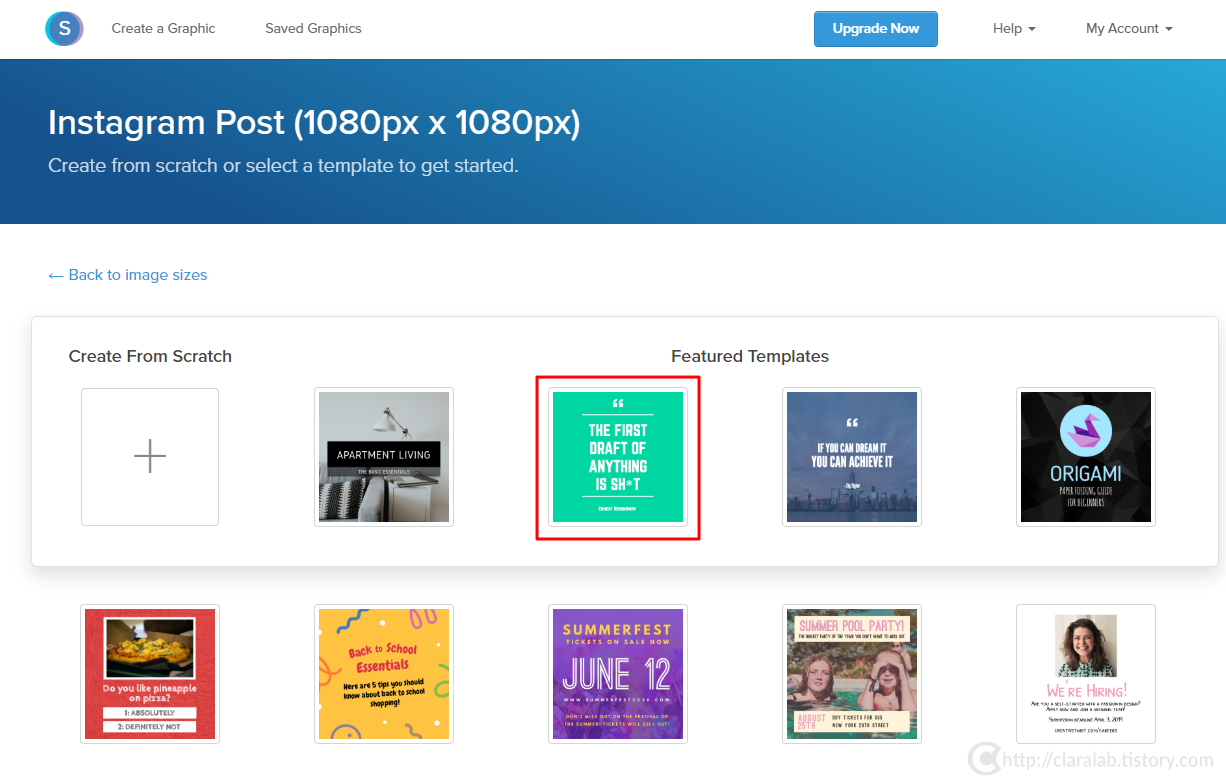
클릭해서 들어가면 역시 다양한 템플릿을 볼 수 있습니다. 여기서 원하는 템플릿을 선택해서 디자인 화면으로 들어갑니다.

저는 아래와 같이 아주 심플하고 간단한 템플릿을 선택했습니다. 물론 여기서도 배경 색상을 바꾸거나 도형이나 아이콘을 넣어서 수정해도 됩니다. 하지만 저는 여기서 텍스트 내용만 바꾸겠습니다.

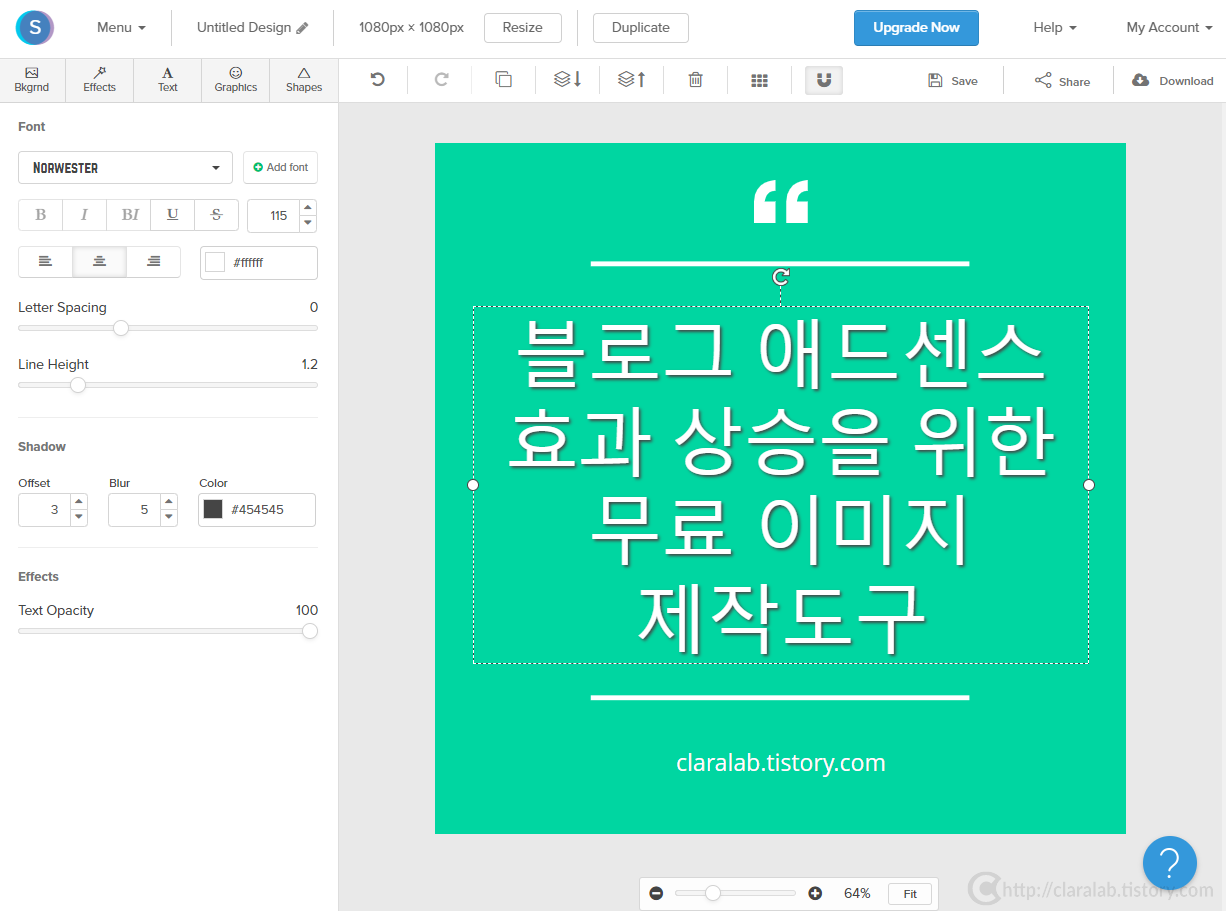
위에서 설명한 대로 글씨 부분을 더블 클릭하면 글씨를 수정할 수 있는 옵션이 왼쪽에 나옵니다. 여기에서 글씨 폰트, 색상, 위치, 간격, 그림자, 투명도 등을 수정할 수 있습니다. 이것저것 만지다 보면 쉽게 알 수 있습니다.

자, 이런 식으로 순식간에 썸네일을 완성했습니다.

스냅파(Snappa)라는 이미지 제작 도구를 이용해서 빠른 시간 내에 심플하면서 멋진 썸네일을 만드는 것도 좋은 방법입니다.
그래픽이나 아이콘 등을 직접 만들려고 하면 시간도 걸리고 귀찮기도 합니다. 하지만 여기에서 제공하는 템플릿을 그대로 갖다 쓰고, 내용만 바꾸거나, 배경이나 글씨 같은 것들만 바꿔주면 되니까 블로그 대표 이미지를 만들 때 굉장히 유용하게 사용할 수가 있습니다.
또한 자기만의 로고가 있다면 다운로드하여서 블로그 대표 이미지 한쪽에 넣어주면 완성됩니다.
역시 무료이다보니 한 달에 5번만 공유하거나 다운로드 하기에는 부족할 수 있습니다.
꿀팁 하나 알려드리겠습니다!
먼저 스냅파(Snappa)에서 제공하는 템플릿으로 원하는 블로그 대표 이미지를 제작합니다.
최종 완성된 이미지는 다운로드는 하지말고, 모니터 화면 사이즈에 맞게 최대한 크게 해 놓고 스크린 캡처를 합니다.
이렇게해서 내 블로그 대표 이미지에 활용하면, 사실 무제한이라고 할 수 있습니다.
지금까지 스냅파(Snappa)라는 이미지 제작 도구를 이용해서 블로그 대표 이미지 만드는 방법에 대해서 알아보았습니다.
블로그 애드센스 효과 상승을 위해서 일차적으로 중요한 것은, 블로그 제목이 굉장히 중요하다고 할 수 있습니다. 그리고 두 번째로 중요한 것은 블로그 대표 이미지입니다. SNS에 공유되거나 네이버 같은 경우, 블로그 대표 이미지가 같이 따라오기 때문에 대표 이미지 제작이 굉장히 중요하다는 것을 다시 한번 기억하시기 바랍니다.
이번 포스팅이 도움이 되셨으면 공감하기를 꼭 눌러주시기 바랍니다!
'IT 이야기' 카테고리의 다른 글
| 티스토리 애드센스 본문 중간 광고 안나오는 이유와 해결방법 (4) | 2019.09.27 |
|---|---|
| 티스토리 블로그 사이트맵 & RSS - 구글 서치 콘솔 등록에서 오류까지 해결방법 (0) | 2019.09.26 |
| 티스토리 블로그 네이버 노출 - 사이트맵 & RSS 등록으로 네이버 웹마스터도구 사이트 최적화하기 (0) | 2019.09.26 |
| 유튜브 동영상 숨겨진 태그 확인하는 쉬운 방법 (0) | 2019.09.21 |
| 윈도우 10, 폴더를 중요도에 따라 카테고리 정리 및 관리 (0) | 2019.09.20 |
| 초간단 유튜브 고화질 동영상, mp3 파일을 프로그램 설치없이 다운로드 방법 (0) | 2019.09.11 |
| 유튜브(YouTube) 채널 꾸미기 - 채널 아트 만들기 (0) | 2019.09.06 |
| 유튜브(YouTube) 채널 꾸미기 - 채널 아이콘 만들기 (0) | 2019.09.04 |



